Googleが提供するGoogle Apps Script(GAS)は、Googleアカウントがあれば、無料でWebアプリを作成できます。
Webアプリは、GASのHtmlServiceを使って、HTMLを表示させることで作成できます。
ただし、このHTMLは基本的に1つのため、ページ遷移をさせるためにはコツが必要です。
今回は、その方法についてまとめます。
ページ遷移させる方法とは
GASでは、公開したWebアプリのURLにアクセスすると実行する、doGet関数が用意されています。
doGet関数で、HTMLを返すことでWebアプリを実現しています。
下のコードでは、プロジェクト内の「index」というファイル名のHTMLファイルから、HTMLオブジェクトを生成しています。
const doGet = () => {
return htmlOutput = HtmlService.createTemplateFromFile("index")
.evaluate()
.setTitle("ページ遷移")
.addMetaTag('viewport', 'width=device-width,initial-scale=1');
};doGet関数は、URLの後ろにデータを付与することで、引数としてそのデータを受け取ることができます。
引数として受け取るデータを利用することで、webアプリのページ遷移を実現します。
ページ遷移させるスクリプト
今回は、次の4つのスクリプトファイルでページ遷移をさせてみます。
- コード.gs:HTMLオブジェクトを生成するdoGet関数のファイル
- index.html:indexページのHTMLファイル
- page1.html:page1ページのHTMLファイル
- page2.html:page2ページのHTMLファイル
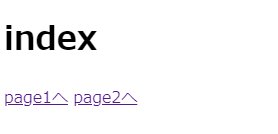
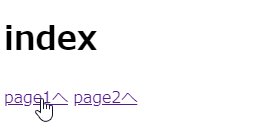
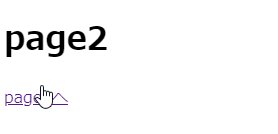
動作としては次のようになります。リンクをクリックすることで、ページが変わります。

const doGet = (e) => {
const page = (e.parameter.p || "index");
return htmlOutput = HtmlService.createTemplateFromFile(page)
.evaluate()
.setTitle("ページ遷移")
.addMetaTag('viewport', 'width=device-width,initial-scale=1');
};<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>index</h1>
<a href="公開したWebアプリのURL?p=page1">page1へ</a>
<a href="公開したWebアプリのURL?p=page2">page2へ</a>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>page1</h1>
<a href="公開したWebアプリのURL?p=page2">page2へ</a>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>page2</h1>
<a href="公開したWebアプリのURL?p=page1">page1へ</a>
</body>
</html>
各HTMLファイルの「<a href=”公開したwebアプリのURL~中略~</a>」内の「公開したwebアプリのURL」には、Webアプリとして公開したURLを入力してください。
Webアプリとして公開する方法などは、以下の記事を参考にしてください。
説明
HTMLファイル
「index.html」、「page1.html」、「page2.html」のHTMLファイルですが、リンクタグである「<a href=”リンク先のURL”>」の「リンク先のURL」に、doGet関数に渡すためのデータを付与しています。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>index</h1>
<a href="公開したWebアプリのURL?p=page1">page1へ</a>
<a href="公開したWebアプリのURL?p=page2">page2へ</a>
</body>
</html>
URLの「?」より後ろがパラメータになり、「パラメータ名=値」で表します。
今回の場合、pというパラメータ名に、表示するページの「page1」や「page2」のデータを付与しています。
コード.gs
const doGet = (e) => {
const page = (e.parameter.p || "index");
return htmlOutput = HtmlService.createTemplateFromFile(page)
.evaluate()
.setTitle("ページ遷移")
.addMetaTag('viewport', 'width=device-width,initial-scale=1');
};送られてきたデータは引数eに格納されています。
引数eのパラメータを取得するには「e.parameter.{パラメータ名}」で取得できます。
今回のパラメータ名は「p」なので、「e.parameter.p」で取得します。
変数「page」に、パラメータを格納していますが、パラメータがない場合は「”index”」が格納されるようにしています。
const page = (e.parameter.p || "index");変数「page」に格納されているファイル名のHTMLオブジェクトを生成することで、表示するHTMLを変更しています。
こうすることで、ページ遷移を実現します。
return htmlOutput = HtmlService.createTemplateFromFile(page)
.evaluate()
.setTitle("ページ遷移")
.addMetaTag('viewport', 'width=device-width,initial-scale=1');まとめ
GASでWebアプリを作成するとき、基本的にHTMLは1つになります。
URLの後ろにデータを付与して、doGet関数にパラメータを渡すことで、ページ遷移を実現できます。