GASを使うとWebアプリが簡単に作成できます。
前回の記事でストップウォッチを作成しました。
ストップウォッチで時間を計測して、それを記録していきたいですよね。
そこで、ストップウォッチで計測した時間をスプレッドシートに記録できるようにします。
記録するためのGoogleスプレッドシートを準備
時間を記録するためのGoogleスプレッドシートを作成します。
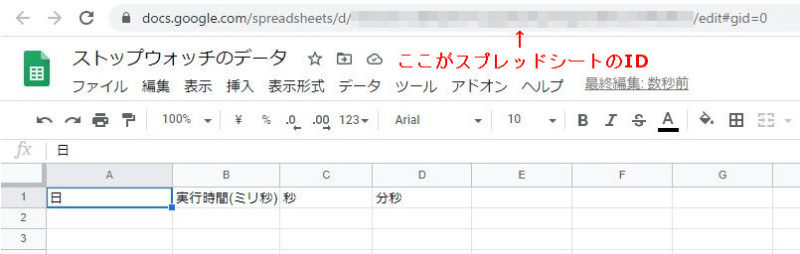
今回は「ストップウォッチのデータ」という名前のスプレッドシートを作成しました。
1行目にタイトルを記入しています。
記録した日と、ストップウォッチの時間を「ミリ秒」、「秒」、「分と秒」の3パターンで記録します。

GASと紐づけるためにスプレッドシートのIDが必要になります。上図のURLのモザイクの部分がIDになります。
完成スクリプト
次のスクリプトが、Google Apps Scriptの完成形です。
const doGet = () => {
return htmlOutput = HtmlService.createTemplateFromFile("index")
.evaluate()
.setTitle("ストップウォッチ")
.addMetaTag("viewport", "width=device-width,initial-scale=1");
};
//時間をスプレッドシートに書き込み
const setTime = (time) => {
//表示形式の加工
const sec = Math.floor(time / 1000);
const minSec = Math.floor(time/(60*1000)) + "分" + Math.floor(time%(60*1000)/1000) + "秒" ;
//書き込み用の配列を作成
const array = [new Date(),time,sec,minSec];
//データ書き込み用シートの指定
const ss = SpreadsheetApp.openById("ここにスプレッドシートのIDを入力する");
const sheet = ss.getSheetByName("シート1"); //スプレッドシートのシート名
//データの書き込み
sheet.appendRow(array);
};<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<div class="timer">00:00.000</div>
<button class="start-stop">スタート</button>
<button class="reset">リセット</button>
<button class="submit">登録</button>
<?!= HtmlService.createHtmlOutputFromFile("js").getContent(); ?>
</body>
</html><script>
"use strict";
//Appクラス
class App {
constructor() {
//stopwatctクラスのインスタンスの作成
this.stopwatch = new Stopwatch();
}
mount() {
const startStopElement = document.querySelector(".start-stop");
const resetElement = document.querySelector(".reset");
const submitElement = document.querySelector(".submit");
//startStopボタンを押したとき
startStopElement.addEventListener("click", () => {
//ストップウォッチが止まっているとき
if(this.stopwatch.isStop) {
//ストップウォッチを動かす
this.stopwatch.start();
//ボタン表示をストップに
startStopElement.textContent = "ストップ";
//ストップウォッチが動いているとき
} else {
//ストップウォッチを止める
this.stopwatch.stop();
//ボタン表示をスタートに
startStopElement.textContent = "スタート";
}
});
//resetボタンを押したとき
resetElement.addEventListener("click", () => {
//ストップウォッチが止まっているとき
if(this.stopwatch.isStop){
//ストップウォッチをリセット
this.stopwatch.reset();
}
});
//submitボタンを押したとき
submitElement.addEventListener("click", () => {
//ストップウォッチが止まっていて、時間が0以外のとき
if(this.stopwatch.isStop && this.stopwatch.elapsedTime !== 0){
//コード.gsのsetTimeにストップウォッチの時間を渡す
google.script.run.setTime(this.stopwatch.elapsedTime);
}
});
}
}
//画面の時間表示
const view = (value) => {
let min = Math.floor(value / (60 * 1000));
let sec = Math.floor(value % (60 * 1000) / 1000);
let minSec = value % 1000;
//2桁表示に
if(min < 10) {
min = ("0" + min).slice(-2);
}
sec = ("0" + sec).slice(-2);
minSec = ("00" + minSec).slice(-3);
//timerの表示を書き換え
const timerElement = document.querySelector(".timer");
timerElement.textContent = `${min}:${sec}.${minSec}`;
};
//stopwatchクラス
class Stopwatch {
constructor() {
//リセットメソッドを実行
this.reset();
}
//ストップウォッチをリセット
reset() {
this.isStop = true;
this.id = 0;
this.elapsedTime = 0;
view(0);
}
//ストップウォッチをスタート
start() {
this.isStop = false;
this.startTime = Date.now();
this.id = setInterval(() => {
view((Date.now() - this.startTime) + this.elapsedTime);
}, 1);
}
//ストップウォッチをストップ
stop() {
this.isStop = true;
this.elapsedTime += Date.now() - this.startTime;
clearInterval(this.id);
}
}
//Appクラスのインスタンスを作成
const app = new App();
//マウントメソッドの実行
app.mount();
</script>Google Apps Scriptの作成方法は次の記事を
Webアプリの基本となるスクリプトファイルについては次の記事を参考にしてください。
js.htmlの解説
大きく次のコードから構成されています。
- Appクラス:アプリのメインとなるクラス
- StopWatchクラス:ストップウォッチの機能を持つクラス
- view関数式:ストップウォッチの計測時間を画面に表示させる
前回のストップウォッチの記事のコードから、追加した部分について見ていきます。
Appクラスの以下の部分です。
const submitElement = document.querySelector(".submit");
//~中略~
//submitボタンを押したとき
submitElement.addEventListener("click", () => {
//ストップウォッチが止まっていて、時間が0以外のとき
if(this.stopwatch.isStop && this.stopwatch.elapsedTime !== 0){
//コード.gsのsetTimeにストップウォッチの時間を渡す
google.script.run.setTime(this.stopwatch.elapsedTime);
}
});「const submitElement = document.querySelector(“.submit”);」で「index.html」の登録ボタンを指定しています。
登録ボタンが押されたら、「addEventListener」が発火するので、上記コードの「~中略~」以下の部分が動作します。
ここでは、ストップウォッチが止まっていて、計測時間が0以外の時に「google.script.run.setTime(this.stopwatch.elapsedTime);」が実行されます。
スプレッドシートに時間を記入するには、サーバー側の「コード.gs」で行う必要があります。しかし、ストップウォッチは、クライアント側の「js.html」で動作します。
そこで、ストップウォッチの時間をサーバー側の「コード.gs」に渡す必要があります。
その橋渡しを行うのが「google.script.run」です。
この後ろに「コード.gs」の関数を記入してやれば、サーバー側の関数を呼び出すことができます。
「コード.gs」にスプレッドシートに記入するための「setTime関数式」があるので、その関数式を「google.script.run」で呼び出しています。
引数には、ストップウォッチの時間を渡しています。
コード.gsの解説
スプレッドシートに書き込むためのsetTime関数式を説明します。
//時間をスプレッドシートに書き込み
const setTime = (time) => {
//表示形式の加工
const sec = Math.floor(time / 1000);
const minSec = Math.floor(time/(60*1000)) + "分" + Math.floor(time%(60*1000)/1000) + "秒" ;
//書き込み用の配列を作成
const array = [new Date(),time,sec,minSec];
//データ書き込み用シートの指定
const ss = SpreadsheetApp.openById("ここにスプレッドシートのIDを入力する");
const sheet = ss.getSheetByName("シート1"); //スプレッドシートのシート名
//データの書き込み
sheet.appendRow(array);
};この関数式は、先ほど説明したように、クライアント側の「js.html」からストップウォッチの時間を引数として渡されます。
受け取った値は「time」に格納されますが、この値はミリ秒表示の時間になっています。
そこで、わかりやすいように「秒」と「分秒」に加工しています。
スプレッドシートには、書き込んだ日と、計測した時間を書き込みます。
そこで、その値をまとめて格納する配列を作成しています。
その後、書き込み用のスプレッドシートとシート名を指定します。
シート名を変えている場合は、(”シート1”)という部分を変更してください。
スプレッドシートへの書き込みは、配列を一気に書き込める「appendRow」を使用しています。
「appendRow」は引数に一次元配列を指定することで、シートの最終行に書き込んでくれる便利なメソッドです。
これでストップウォッチの時間を、スプレッドシートに書き込むことができました。





