Google Apps Script を使えば、いろいろなことが自動化・効率化できるようになります。
Google Apps Script は、Google が提供するサービスの1つです。JavaScript ベースのスクリプト言語で、Googleアカウントを持っていれば無料で使えます。
この記事では、Google Apps Script を効率的に実行できる方法の1つであるカスタムメニューについてわかりやすく解説します。
Google Apps Script を使って、作業をより効率的に、そして楽しくする方法を見ていきましょう。
カスタムメニューとは
Google Apps Script を使えば、GoogleシートやGoogle Docs などにカスタムメニューを追加することができます。
カスタムメニューは、Google Apps Script で作成したスクリプトを実行させるメニューを提供します。
これによって、スクリプトを実行するときにわざわざスクリプトエディタを開く必要がなくなり、カスタムメニューから簡単に実行できるようになります。
カスタムメニューを使うことで作業を効率化することができます。
カスタムメニューを追加すれば、次のようにメニューが増えます。

スプレッドシートにカスタムメニューを追加する
カスタムメニューを作成する基本的なステップと、サンプルコードを交えて解説します。
スプレッドシートにカスタムメニューを追加する方法を例にとって説明していきます。
スプレッドシートを開き、スクリプトエディタを開く
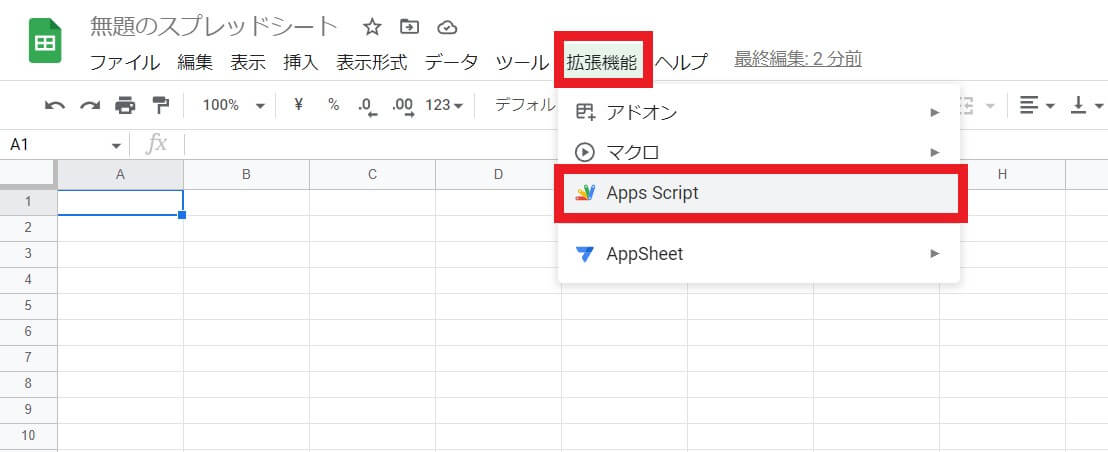
カスタムメニューを追加するスプレッドシートを開きます。
スプレッドシートの「拡張機能」→「Apps Script」をクリックすれば、スクリプトエディタが開きます。

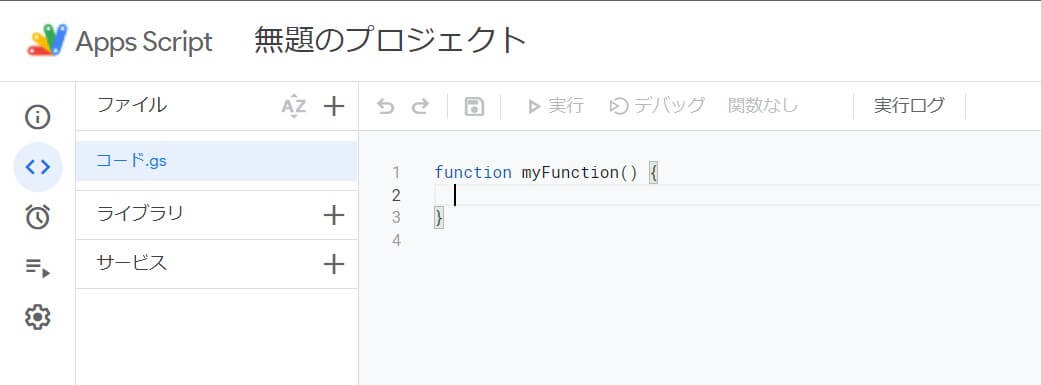
スクリプトエディタです。

カスタムメニューに追加する関数を作る
カスタムメニューで実行する関数を作成します。
スクリプトエディタの function myFunction() {} を消して、次のスクリプトに置き換えます。
このスクリプトは、実行すればログに「functionNameが実行されました」と表示されます。
const functionName = () => {
console.log('functionNameが実行されました');
};この関数をカスタムメニューから実行できるようにします。
カスタムメニューを追加する
カスタムメニューを追加する Google Apps Script です。
const onOpen = () => {
SpreadsheetApp.getUi()
.createMenu('カスタムメニュー')
.addItem('アイテム1', 'functionName')
.addToUi();
};
const functionName = () => {
console.log('functionNameが実行されました');
};スクリプトエディタに貼り付けたら、保存します。
スプレッドシートを一度閉じて、もう一度開くとカスタムメニューが追加されています。

「メニュー1」をクリックして、スクリプトエディタでログを確認すると実行されていることがわかります。

スクリプトの解説
カスタムメニューを追加する以下のスクリプトについて解説します。
const onOpen = () => {
SpreadsheetApp.getUi()
.createMenu('カスタムメニュー')
.addItem('アイテム1', 'functionName')
.addToUi();
};onOpen
関数名の「onOpen」は、Google Apps Script にとって特別な名前になります。
const onOpen = () => {
SpreadsheetApp.getUi()
.createMenu('カスタムメニュー')
.addItem('アイテム1', 'functionName')
.addToUi();
};Google Apps Script では、「ドキュメントを開く」などの特定のイベントが発生すると自動的に関数を実行するシンプルトリガーというものがあります。
シンプルトリガーには、次のようなものがあります。
スクリプトの関数名を次の名前にすることで、イベントが発生するとスクリプトが自動で実行されます。
- onOpen:スプレッドシートやドキュメント、スライド、フォームを開くと実行されます。
- onInstall:スプレッドシートやドキュメント、スライド、フォームからアドオンをインストールすると実行されます。
- onEdit:スプレッドシートの値を変更すると実行されます。
- onSelectionChange:スプレッドシートで選択内容を変更すると実行されます。
- doGet:GETリクエストを送信されたときに実行されます。
- doPost:POSTリクエストを送信されたときに実行されます。
この中の「onOpen」を使うことで、ファイルを開いたときにスクリプトを自動で実行するようにしています。
getUi
スプレッドシートのメニューやダイアログなどを、スクリプトで操作するためのクラスです。
const onOpen = () => {
SpreadsheetApp.getUi()
.createMenu('カスタムメニュー')
.addItem('アイテム1', 'functionName')
.addToUi();
};このクラスの「createMenu()」を使うことでメニューを作成することができます。
const onOpen = () => {
SpreadsheetApp.getUi()
.createMenu('カスタムメニュー')
.addItem('アイテム1', 'functionName')
.addToUi();
};createMenu(‘カスタムメニュー’) の「カスタムメニュー」の部分がメニューに表示されます。
実際にメニューに表示させるには「addToUi()」を呼び出す必要があります。
const onOpen = () => {
SpreadsheetApp.getUi()
.createMenu('カスタムメニュー')
.addItem('アイテム1', 'functionName')
.addToUi();
};addItem
メニューに表示させるアイテムは、addItem() を使います。
const onOpen = () => {
SpreadsheetApp.getUi()
.createMenu('カスタムメニュー')
.addItem('アイテム1', 'functionName')
.addToUi();
};addItem() は次のように使います。
addItem(caption, functionName)- caption:メニューに表示させるアイテムの名前
- functionName:アイテムをクリックしたときに実行する関数の名前
スクリプトでは、「アイテム1」という名前で表示し、クリックしたら「functionName」という関数を実行するようにしています。
.addItem('アイテム1', 'functionName')カスタムメニューの応用
カスタムメニューには複数のアイテムを追加できたり、サブメニューを追加したりすることもできます。
addItem() のほかにも、次のようなメソッドが用意されています。
- addSeparator():メニューに区切を追加します。
- addSubMenu(menu):サブメニューを追加します。
const onOpen = () => {
SpreadsheetApp.getUi()
.createMenu('カスタムメニュー')
.addItem('アイテム1', 'functionName')
.addSeparator()
.addItem('アイテム2', 'myFunction')
.addSubMenu(SpreadsheetApp.getUi().createMenu('サブメニュー')
.addItem('サブアイテム1', 'subFunction')
.addItem('サブアイテム2', 'subFunction2'))
.addToUi();
};
const functionName = () => {
console.log('functionNameが実行されました');
};
const myFunction = () => {
console.log('myFunctionが実行されました');
};
const subFunction = () => {
console.log('subFunctionが実行されました');
};
const subFunction2 = () => {
console.log('subFunction2が実行されました');
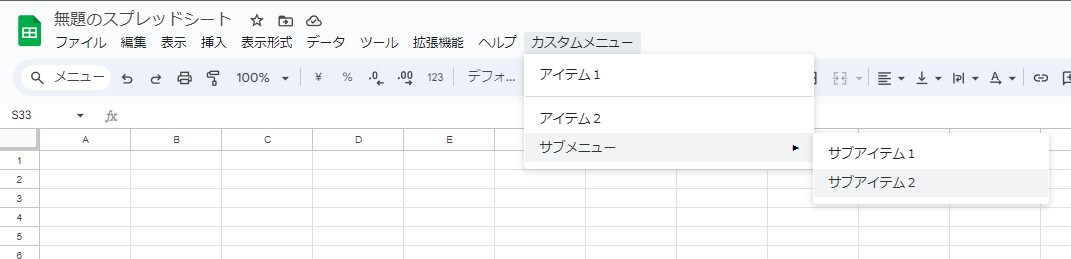
};このスクリプトでは次のようなカスタムメニューが作成されます。

スプレッドシート以外でカスタムメニューを追加する
ドキュメントやスライドでカスタムメニューを追加するときには「SpreadsheetApp」の部分を変えます。
ドキュメントへの追加
const onOpen = () => {
DocumentApp.getUi()
.createMenu('カスタムメニュー')
.addItem('アイテム1', 'functionName')
.addToUi();
};
const functionName = () => {
console.log('functionNameが実行されました');
};スライドへの追加
const onOpen = () => {
SlidesApp.getUi()
.createMenu('カスタムメニュー')
.addItem('アイテム1', 'functionName')
.addToUi();
};
const functionName = () => {
console.log('functionNameが実行されました');
};参考
シンプルなトリガー – Google for Developers


