Googleアカウントがあれば無料で使用できるスプレッドシートとGoogle Apps Script。
今回は、スプレッドシートで作ったグラフを、GAS(Google Apps Script)でHTMLとして表示させてみます。
ダイエットをするためには、まず自分の体重を知ることから。そのために、Googleフォームを使って、日々の体重をスプレッドシートに保存しています。(参考記事:Googleで始める体重管理)
体重の変化を見やすくするために、グラフを使用するという方法があります。
スプレッドシートで、グラフは簡単に作ることができ、作ったグラフは公開することでスマホからでも簡単に見ることができます。
今回は、スプレッドシートで作ったグラフをGASでWebアプリと導入することで簡単に見れるようにします
スプレッドシートでグラフを作る
グラフを作成するために、体重を保存しているスプレッドシートを開きます。

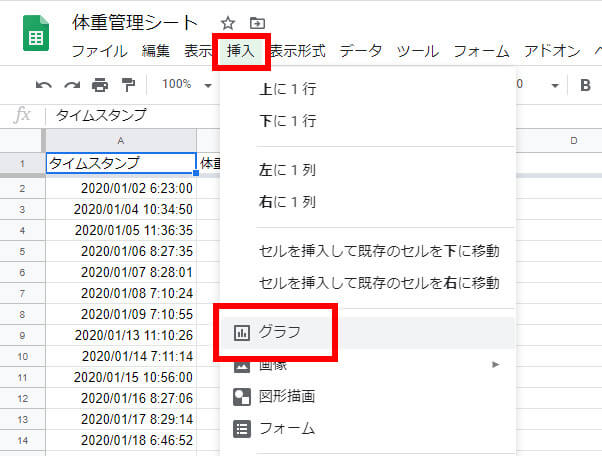
グラフにしたいセルを選択し、「挿入」→「グラフ」をクリックします。

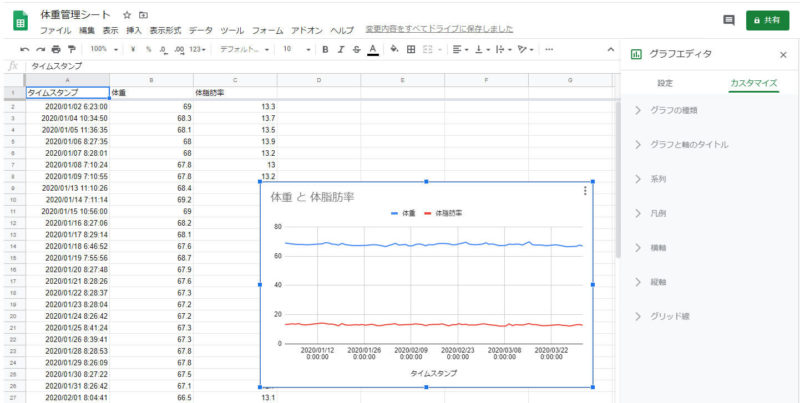
体重と体脂肪率のグラフができました。グラフをダブルクリックすれば、右にグラフエディタが表示されます。
体重と体脂肪率は左軸で表示されているので、変化がわかりにくいですね。
体脂肪率を右軸に表示させましょう。

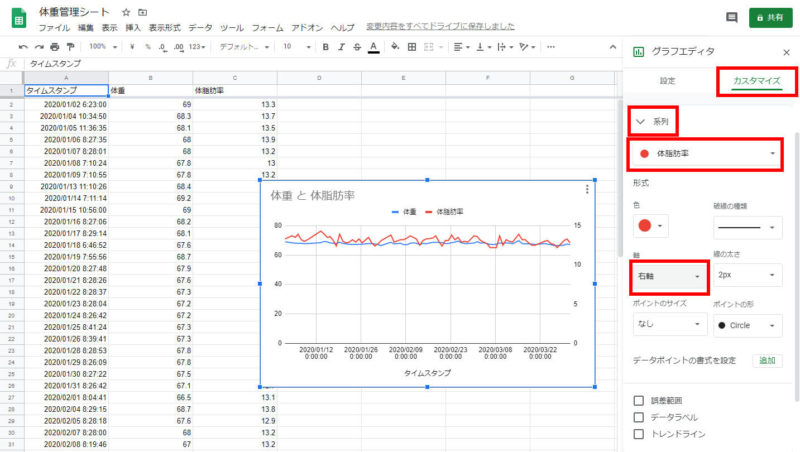
グラフエディタのカスタマイズを選択します。
「系列」→「体脂肪率」→「右軸」を選択することで、体脂肪率が右軸で表示できました。
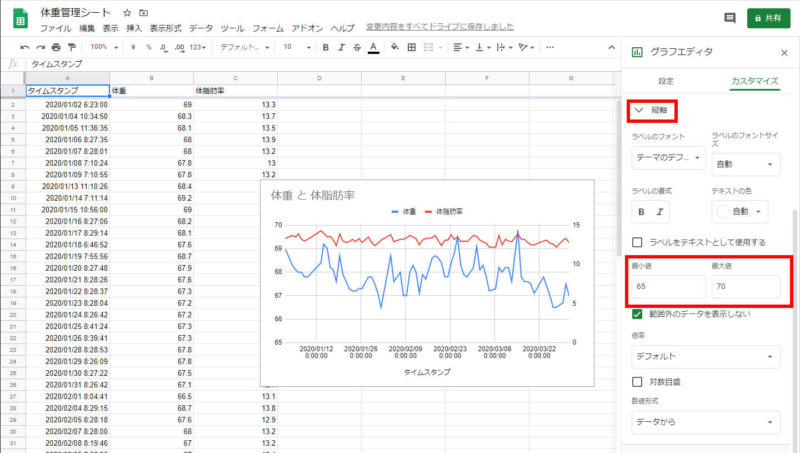
見やすくするために、軸の「最小値」と「最大値」を設定しましょう。

「縦軸」→「最小値」、「最大値」を入力します。

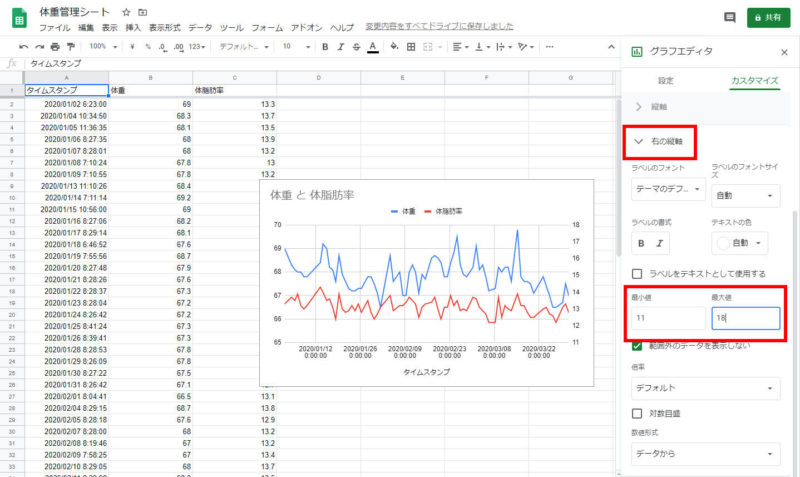
体脂肪率も同様に「右の縦軸」→「最小値」、「最大値」を入力します。
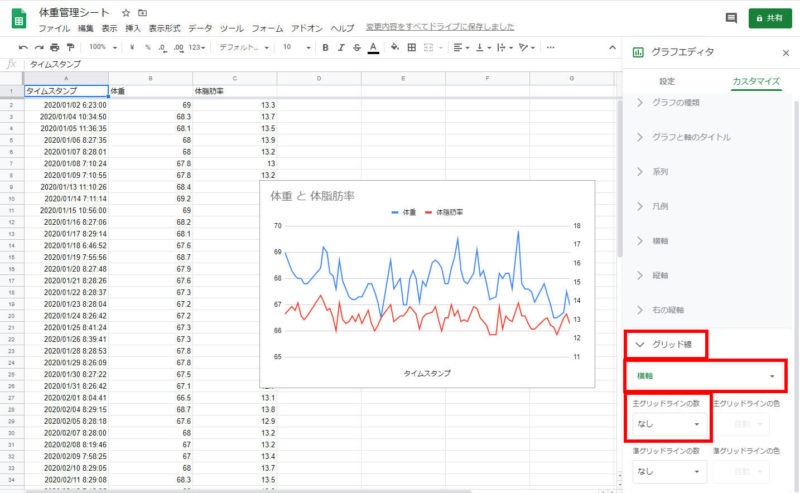
横軸のグリッド線は不要なので消します。

「グリッド線」→「横軸」→「主グリッドラインの数」を「なし」にします。
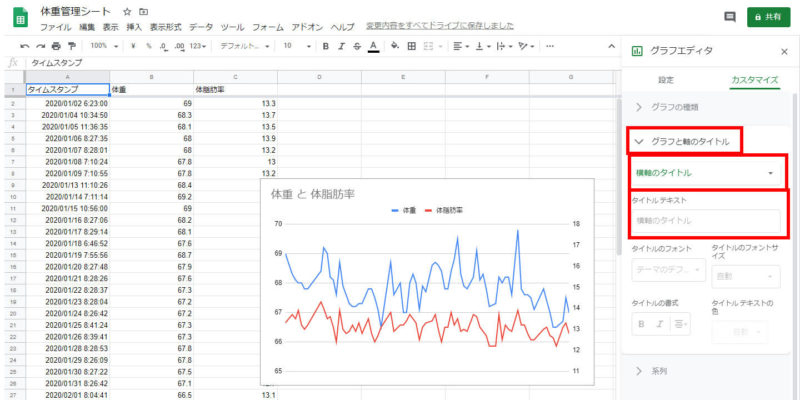
横軸のタイトルも消しちゃいましょう。

「グラフと軸のタイトル」→「横軸のタイトル」→「タイトルテキスト」を消します。
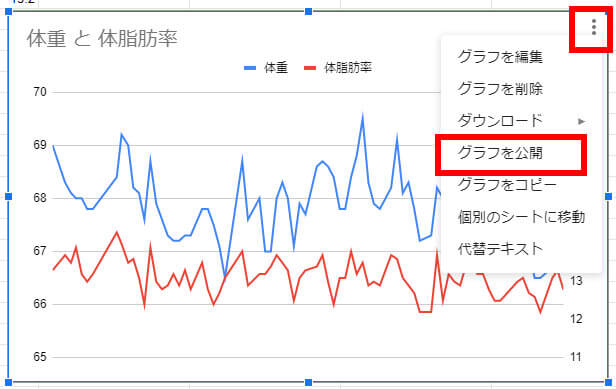
スッキリしたグラフが作成できました。
次はこのグラフをWebアプリとして導入することで、簡単に見れるようにしてみましょう。
グラフをGASでWebアプリとして導入する
作成したグラフを見るためには、グラフを公開する必要があります。
グラフを公開すればURLが発行されます。そのURLにアクセスすれば、誰でもグラフを見ることができます。

グラフの右上の三点リーダーをクリックし、「グラフを公開」を選択します。

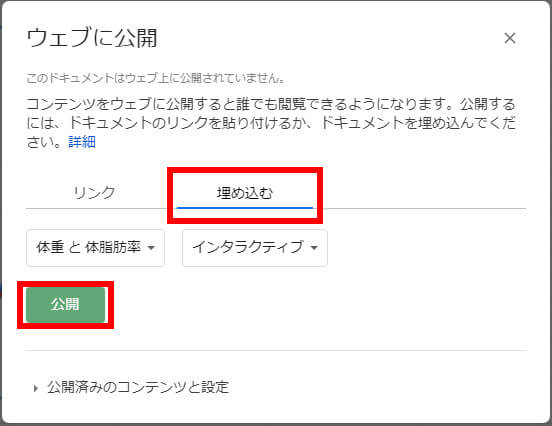
公開するための方法が選択できます。「リンク」と「埋め込む」がありますが、今回の場合は「埋め込む」を選択し「公開」をクリックします。
- リンク:アクセスするためのURLが作成されます。そのURLにアクセスすればグラフが見えます。
- 埋め込む:HTMLで表示させるためのコードが作成されます。グラフを見るためには、HTMLファイルなどを作成する必要があります。
公開するための選択項目として、「インタラクティブ」と「画像」が選べます。「インタラクティブ」は、公開したグラフにアクセスしたときに、グラフをクリックすれば値が表示されるようになります。

公開していいか聞かれるので「OK」をクリックします。

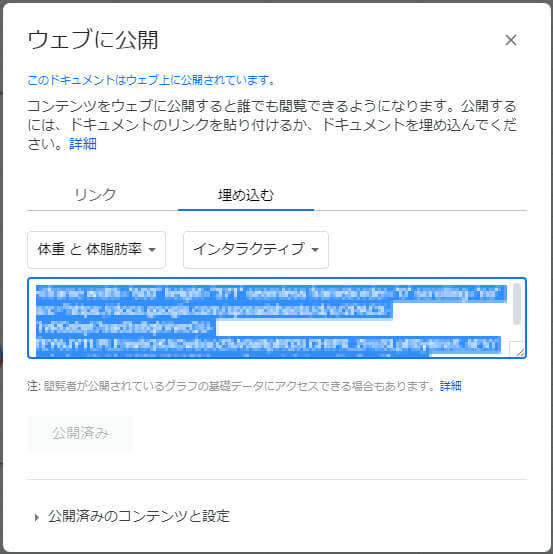
公開するためのURLが発行されました。これをコピーして、HTMLファイルに貼り付けることでグラフを表示できます。
HTMLファイルは、Google Apps Scriptで作成します。Webアプリとして導入することで、グラフを見ることができます。
Google Apps Script書くためにスクリプトエディタを開きます。
スクリプトエディタをの開き方がわからない場合は、こちらの記事を参考にしてください。

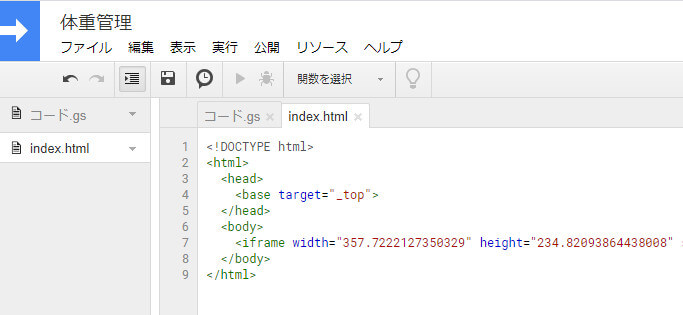
今回は「コード.gs」と「index.html」の2つのファイルを作成します。各コードは以下のとおり。
const doGet = () => {
return htmlOutput = HtmlService.createTemplateFromFile("index")
.evaluate()
.setTitle("体重管理")
.addMetaTag("viewport", "width=device-width,initial-scale=1");
};<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<!-- ここにコピーしたURLコードを貼り付けます。 -->
</body>
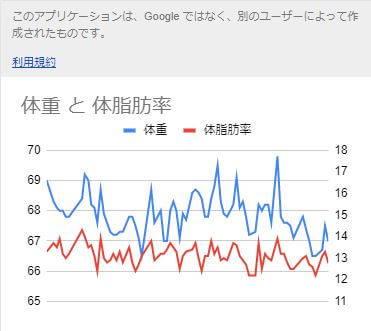
</html>「公開」→「Webアプリとして導入」し、WebアプリのURLにアクセスすればグラフが表示されます。

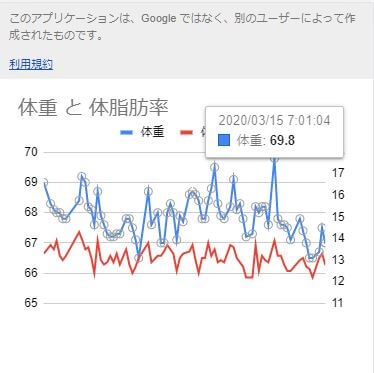
「グラフを公開」するときに「インタラクティブ」を選択した場合、下の画像のようにグラフをクリックすれば「値」が表示されます。

ちなみに、グラフのサイズはGoogle Apps Scriptで加工しようとしても変更できませんでした。グラフのサイズを変更する場合は、スプレッドシートのグラフのサイズを変更する必要がありそうです。
まとめ
スプレッドシートで作成したグラフは、公開することで簡単に見れるようになります。
グラフを公開するときに「リンク」として公開すれば、URLが発行されるのでアクセスすればグラフが見えます。
今回は「埋め込み」で公開したので、Google Apps Scriptでファイルを作る必要がありましたが、拡張性はこちらの方があると思います。
グラフで視覚的に自分の体重を管理して、健康な体作りに励みましょう。