Googleマップ、Gmail、スプレッドシート、ドキュメントなど生活に役立つ様々なサービスを提供してくれているGoogle。
Googleが提供するサービスのひとつに「Google Apps Script」があります。GASとも呼ばれており、Googleアカウントを持っていれば無料で、簡単にプログラミングを始めることができます。
プログラミングに興味がある人が増えている中、初心者の方でもお手軽に始めることができるのが魅力です。Google Apps Scriptを使ってプログラミングの世界への一歩を踏み出してみましょう。
Google Apps Scriptとは
JavaScriptベースのスクリプト言語で、ドキュメント、スプレッドシート、スライド、フォームなどのサービスをカスタマイズしたり、拡張したりすることができます。
プログラミングを始めるための開発環境の構築などの作業は不要で、ブラウザ内で動作するコードエディタが用意されています。
普段使っているGoogleのサービスを自分好みにカスタマイズすることができ、Webアプリを作成することもできます。
大きな特徴としては、Googleのサーバー上で動作するので自分でサーバーを用意する必要がありません。
Google Apps Scriptを学ぶメリット
インターネット環境とブラウザがあれば始めることができます。多くのプログラム言語は、プログラミングを始めるための開発環境をセットアップする必要があり、すぐに始めることができません。
プログラミングを始めようとしたのに、始めるまでの準備に時間がかかればせっかくのモチベーションが低下してしまいます。
GASはJavaScriptベースのため、JavaScriptの勉強にもなります。JavaScriptは非常に人気が高く、Webアプリ開発をはじめとする幅広いシーンで活躍している言語です。需要も高いので身につければ就職などにも有利になると思います。
HTMLやCSSなどのプログラム言語もGASで使用することができるので、興味が出たらすぐに体験することができます。
Googleが提供するサービスをカスタマイズしたり、連携したりすることで作業の自動化や効率化をすることができます。
Googleのサービスだけではなく
- LINE
- Slack
などのアプリとも連携することが可能です。アイデア次第でいろいろなことが実現できます。
さっそく使ってみよう
ブラウザで、GASで作ったアプリにアクセスしたら、文字が表示するようにしてみましょう。
やることは3つです。
- スクリプトエディタを開く
- スクリプトを書く
- Webアプリとして導入する
スクリプトエディタを開く

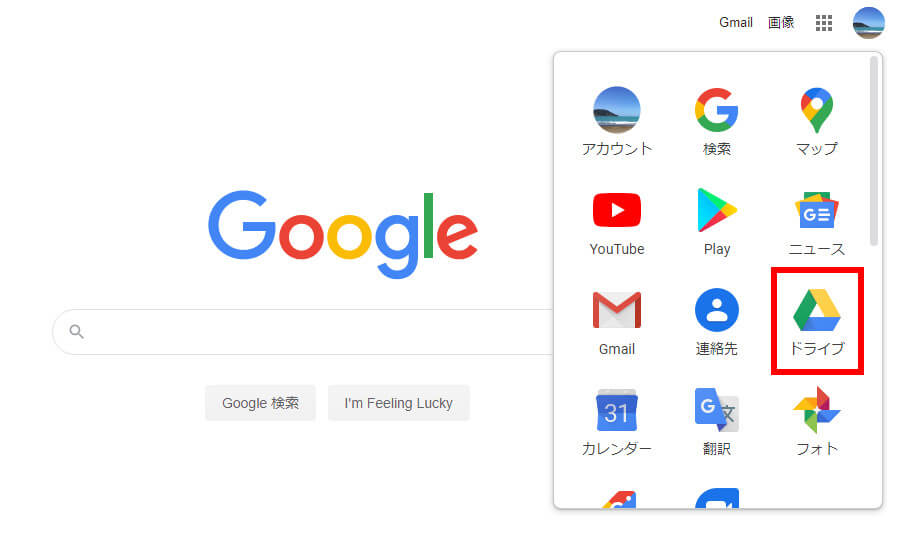
まずはGoogleドライブにアクセスしましょう。

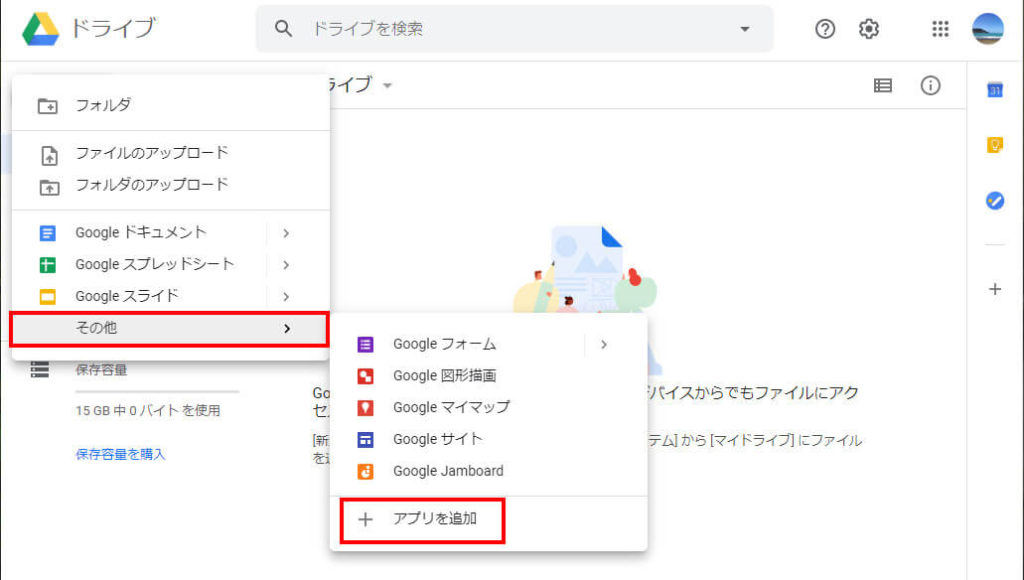
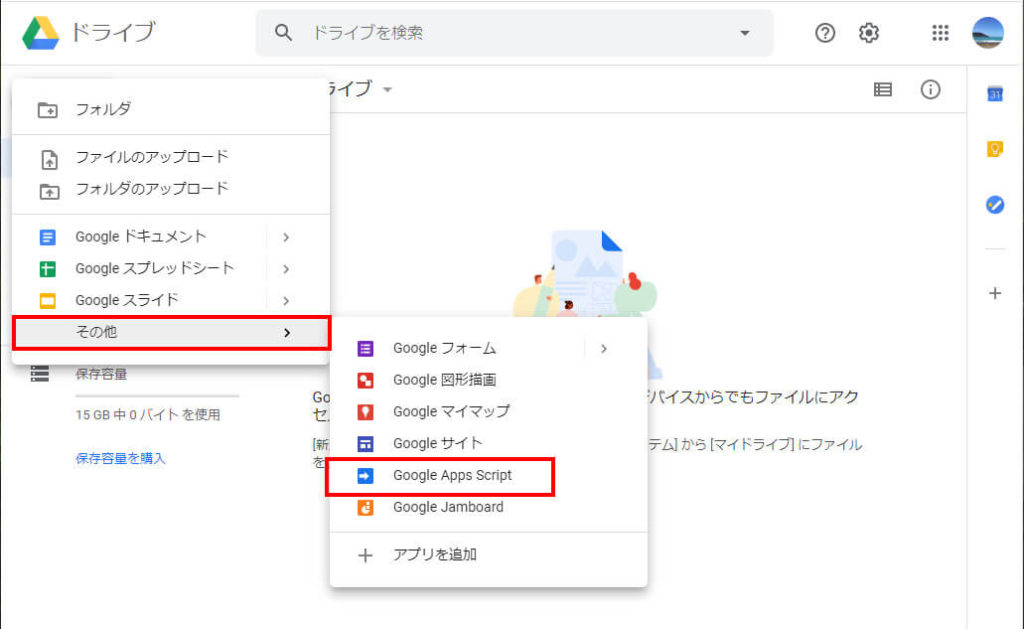
Google Apps Scriptを始めるために「+新規」からGoogle Apps Scriptを選びます。表示されていない場合は「アプリを追加」を選択します。

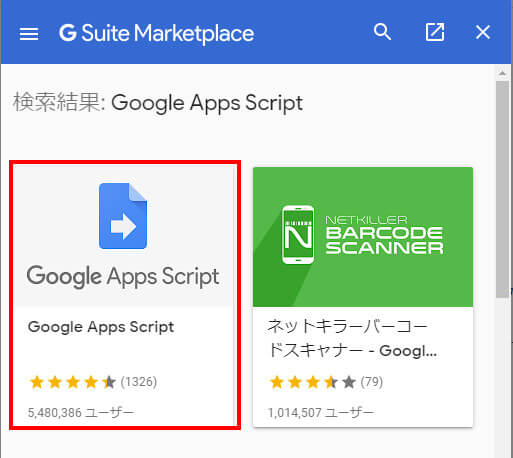
新しいウィンドウが開くので「Google Apps Script」を探して、インストールします。

インストールを開始するために続行を押します。

インストールが終われば、もう一度「+新規」を押します。Google Apps Scriptが追加されているのでクリックします。
スクリプトを書く

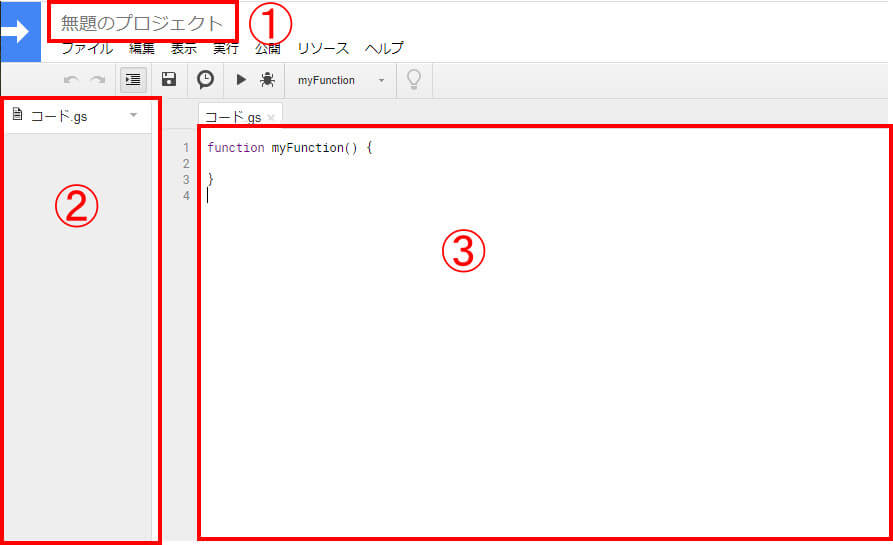
GASでプログラミングをするためのスクリプトエディタが開きます。
① GASのプロジェクトの名前です。
② プロジェクトで作成しているファイル一覧が表示されます。
③ プログラミングするためのスクリプトを書く場所です。
プログラムのスクリプトを書いていくのは③になります。では、③にスクリプトを書いてみましょう。

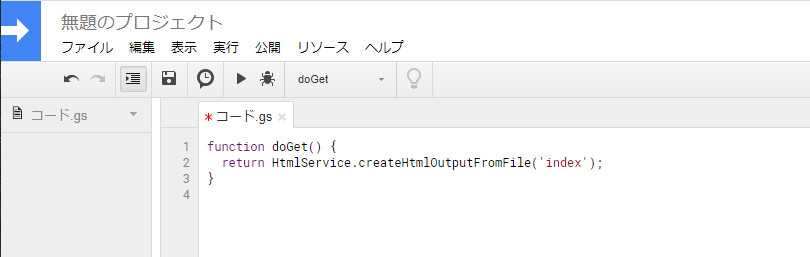
初めに書かれていたコードは消して
function doGet() {
return HtmlService.createHtmlOutputFromFile('index');
}
と書いてみましょう。大文字・小文字が異なると正しく動かないので気を付けてください。
プロジェクトの変更があればファイル名「コード.gs」の横に「*」が付きます。これが表示されていると、そのファイルは保存できてない状態ということです。
スプレッドシートやドキュメントと違い、GASは自動保存されないので手動で保存する必要があります。

プロジェクトに新しいファイルを追加してみましょう。
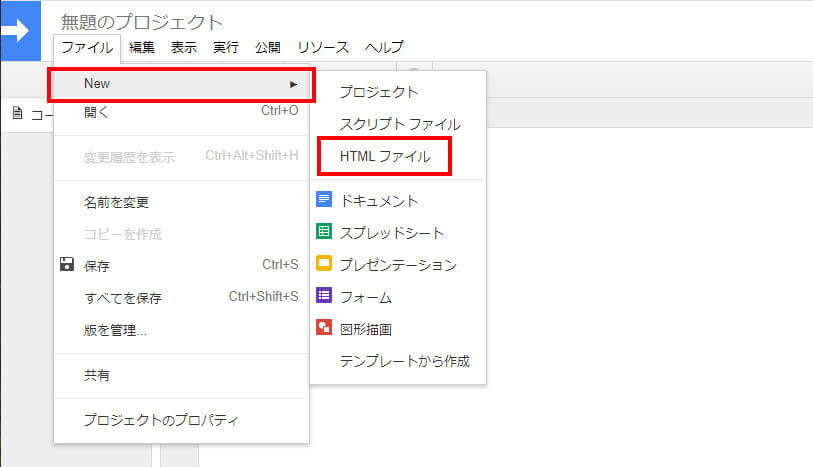
「ファイル」→「New」→「HTMLファイル」を選択します。

ファイル名は「index」にします。

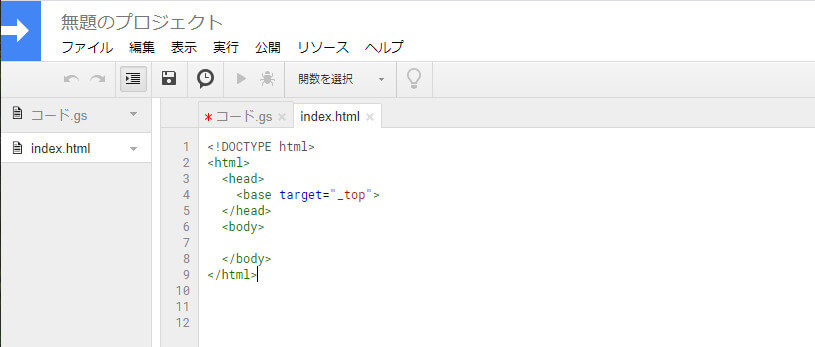
「index.html」ファイルが作成されました。拡張子の「.html」は自動で追加されます。プロジェクトに追加されたので、左のファイル一覧にも表示されています。
「index.html」ファイルの7行目に好きな言葉を書いてみましょう。日本語でも大丈夫です。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
ここに好きな言葉を書いてみましょう
</body>
</html>

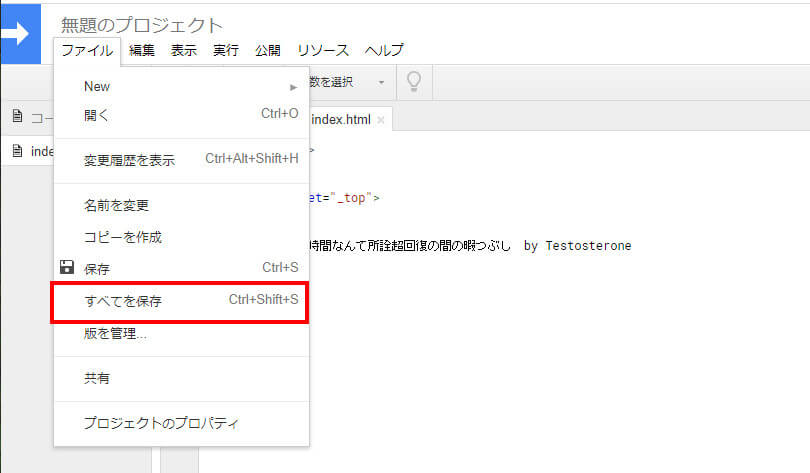
自動で保存されないので、保存しましょう。ここでは「コード.gs」と「index.html」の2つを保存するので「すべてを保存」を選びます。
「保存」は編集しているファイルのみの保存になります。「すべて保存」ではなく「保存」を選んだ場合、「index.html」だけが保存されます。
Webアプリとして導入してみる
スクリプトも書けたので、いよいよWebアプリとして使えるようにしてみましょう。

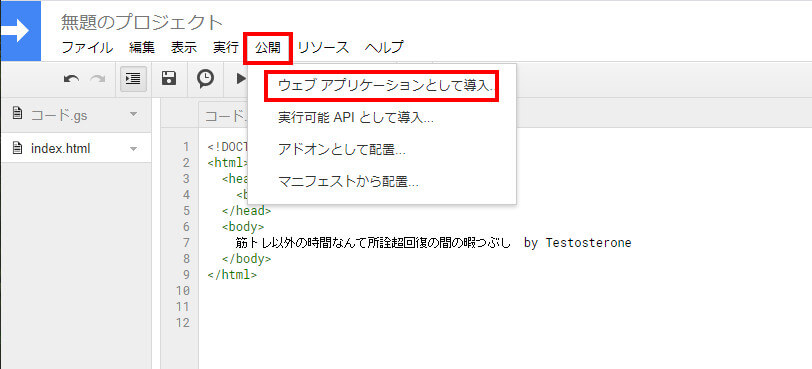
「公開」→「ウェブアプリケーションとして導入」を選択します。

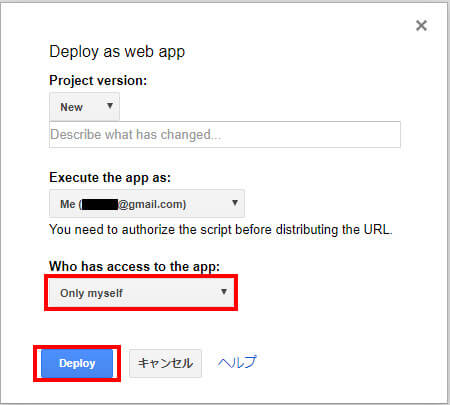
自分だけで使用するので「Only myself」を選択します。これは、アプリケーションにアクセスできるユーザーを選ぶ項目で、「Only myself」にすれば自分のアカウントでしかアクセスできなくなります。ちなみに「Only myself」以外については以下のとおりです。
- Anyone:Googleアカウントを持っている人だけアクセスできる
- Anyone even anonymous:Googleアカウントがなくてもアクセスできる

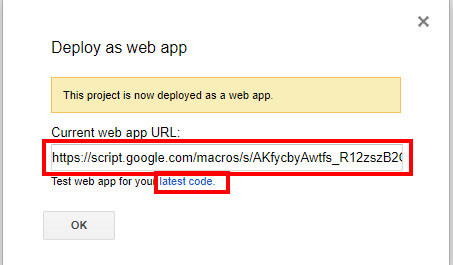
「Deploy」をクリックすると、WebアプリにアクセスするURLが表示されます。URLにアクセスすれば作成したアプリが表示されます。すぐにアクセスしたい場合は「latest code」をクリックすれば新しいタブで開くことができます。
ちなみに、ウェブアプリケーションとして導入すると2つのURLが作成されます。「Current web app URL」で表示されているURLと、「latest code」で開くURLです。この2つは最後の文字が異なっており、次のような違いがあります。
- /exec:公開用のURL。ウェブアプリケーションとして導入した最後のバージョンのスクリプトで動作する。
- /dev:テスト用のURL。バージョンに関係なく、プロジェクトの最新の保存状態のスクリプトで動作する。
プロジェクトのファイルを変更しても/execのURLでアクセスした場合、変更が反映されません。変更を反映させるためには「ウェブアプリケーションとして導入」から新しいバージョンとして更新するか、 /devのURLでアクセスする必要があります。

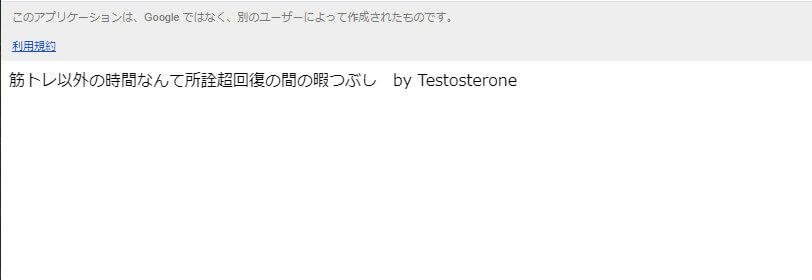
アクセスすると、自分が入力した文字がページに表示されます。
まとめ
GASを使って、文字を表示するWebアプリを作成しました。(WebアプリというよりはWebページという表現の方が正しいかもしれないですね。)
Webアプリなのでパソコンだけでなく、スマホやタブレットからでもアクセスができます。
Webアプリを公開するには、サーバーを用意する必要があるのですが、GASを利用すればサーバーが不要なので、本当に簡単です。
スクリプトの解説はしてないので中身はよくわからなかったと思いますが、すごく簡単にアプリが作れたと感じませんか?
プログラミングを勉強してスキルが身につけば、自分の作りたいアプリがどんどん作れるようになります。
今回は作成したのは、動きもなく文字を表示するだけのWebアプリですが、座右の銘を表示したり、Todoリスト、チェックリストなどとして使ったりもできますね。
いつも使っているアプリはもっといろいろな機能があるので、「文字を表示するだけでのアプリなんて・・・」と思ったかもしれません。
しかし、アプリを使う側から作る側になったのです。
なんでもやり始めが一番大変です。やろうかなと思っても、行動に移すのは難しい。0から1にするのはなかなかです。でも、一歩を踏み出しました。
GASを使えば自分だけのYouTubePlayerも作れます。
一緒に頑張りましょう。