ブログやアプリに、YouTubeプレーヤーを埋め込むことができます。
今回は、GASで作成したアプリにYouTubeプレーヤーを埋め込んでみます。
基本となるGASファイルの作成
GASで基本となる、次の4つのファイルを作成します。こちらの記事を参考にしてください。
const doGet = () => {
return HtmlService.createTemplateFromFile('index')
.evaluate()
.setTitle("YouTube埋め込みアプリ")
.addMetaTag('viewport', 'width=device-width,initial-scale=1');
};<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<h1>YouTube埋め込みアプリ</h1>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html><style>
</style><script>
</script>IFrame Player APIとは
YouTubeプレーヤーを埋め込むために、IFrame Player APIを使います。
公式リファレンスによると次のように書かれています。
IFrame Player API を使うと、YouTube 動画プレーヤーをウェブサイトに埋め込み、JavaScript でプレーヤーを制御できます。
<中略>
この API の JavaScript 関数を使うことで、再生する動画の頭出し、動画の再生 / 一時停止 / 停止、プレーヤーの音量の調節、再生中の動画に関する情報の取得といったことができます。また、特定のプレーヤー イベント(プレーヤーの状態の変化や動画の再生画質の変化など)に応じて実行されるイベント リスナーを追加できます。
iframe 組み込みの YouTube Player API リファレンス
IFrame Player APIを使うことで、YouTubeの動画をアプリで利用できるっていう感じですね。
YouTubeプレーヤーを作成する
公式リファレンスを参考にYouTubeプレーヤーを作成します。4つのファイルのうち「index.html」と「css.html」、「js.html」を次のように変更します。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<h1>YouTubeアプリ</h1>
<div>
<input id="videoId" type="text" placeholder="videoIdを入力">
<button id="play">再生</button>
</div>
<div class="player-container">
<div id="player"></div>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html><style>
body {
max-width: 1000px;
}
.player-container {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
overflow: hidden;
}
.player-container iframe {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
</style><script src="https://www.youtube.com/iframe_api"></script>
<script>
"use strict";
const playButtonElement = document.getElementById("play");
playButtonElement.addEventListener("click", () => {
const videoIdElement = document.getElementById("videoId");
setYouTubeIframeAPI(videoIdElement.value);
});
let player;
const setYouTubeIframeAPI = (videoId) => {
//プレーヤーが挿入されている場合は削除
if (player) {
player.destroy();
}
player = new YT.Player("player", {
videoId: videoId,
events: {
"onReady": onPlayerReady
}
});
};
const onPlayerReady = (event) => {
event.target.playVideo();
};
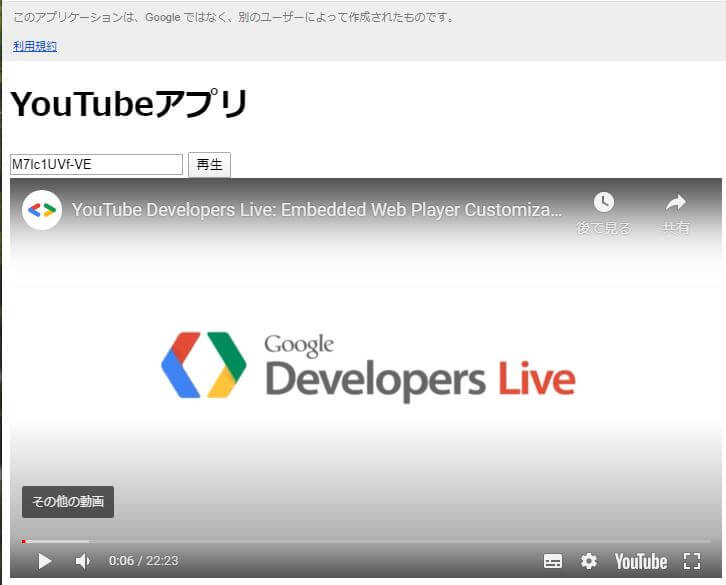
</script>Webアプリとして導入すると「検索ボックス」と「再生ボタン」が表示されるので、videoIdを入力し、再生ボタンを押すとYouTubeプレーヤーが表示されます。

videoIdは、YouTubeで動画を再生したときのURLの「?v=」の後ろの部分です。
https://www.youtube.com/watch?v=ここがvideoId
index.html
<input id="videoId" type="text" placeholder="videoIdを入力">
<button id="play">再生</button>検索ボックスと再生ボタンを作っています。placeholderは、検索ボックスに初期表示する内容を指定します。
検索ボックスに初期表示することで、ユーザーが何を入力すればよいかわかりやすくなります。
css.html
YouTubeプレーヤーがレスポンシブ対応するようにしています。
レスポンシブ対応することで、画面幅に合わせて自動で大きさが変わるようになります。
js.html
<script src="https://www.youtube.com/iframe_api"></script> IFrame Player APIを使用するために、IFrame Player API JavaScriptコードを読み込んでいます。
const playButtonElement = document.getElementById("play");
playButtonElement.addEventListener("click", () => {
const videoIdElement = document.getElementById("videoId");
setYouTubeIframeAPI(videoIdElement.value);
});再生ボタンを押したら動作するようにするために、addEventListener()を使用しています。
ボタンを押すと、検索ボックスの値をsetYouTubeIframeAPI()に渡します。
const setYouTubeIframeAPI = (videoId) => {
//プレーヤーが挿入されている場合は削除
if (player) {
player.destroy();
}
player = new YT.Player("player", {
videoId: videoId,
events: {
"onReady": onPlayerReady
}
});
};動画プレーヤーオブジェクトを作成しています。
一番初めに、動画プレーヤーが挿入されているかを判定しています。すでに動画を再生している状態で、検索ボックスに違うvideoIdを入力して再生ボタンを押しても、動画は変わりません。
動画プレーヤーがすでに挿入されている場合は、プレーヤーを削除する必要があります。
再生する動画のvideoIdは、引数で受け取ったvideoIdになります。
動画プレーヤーのonReadyイベントが発生したら、onPlayerReady()関数を実行して動画を再生しています。
const onPlayerReady = (event) => {
event.target.playVideo();
};まとめ
YouTubeを再生できるWebアプリが完成しました。
IFrame Player APIには、動画を制御する様々な関数が用意されています。公式リファレンスを参考に自分だけのYouTubeプレーヤーのアプリを作ってみましょう。


