Webアプリ(サイト)は、HTML、CSS、JavaScriptから成り立ちます。これらは1つのファイルにまとめて書くことができますが、複数のファイルに分けた方が管理がしやすくなります。
ボタンを押したら文字が非表示になるアプリで説明します。 Webアプリの完成イメージは以下のとおりです。

HTML、CSS、JavaScriptを1つのファイルにまとめる場合
const doGet = () => {
return HtmlService.createHtmlOutputFromFile("index");
};<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
.text {
color: green;
}
#button {
border-radius: 6px;
}
</style>
</head>
<body>
<h1>Google Apps Script</h1>
<div class="text">Hello, GAS</div>
<button id="button">ボタン</button>
<script>
const button = document.getElementById("button");
button.addEventListener("click", () => {
document.querySelector(".text").style.visibility = "hidden";
});
</script>
</body>
</html>「コード.gs」には、アクセスがあった場合に処理を行うdoGet関数を書いています。アクセスがあれば、indexというファイルからHTMLファイルを作成します。
「index.html」には、<style></style>の間にCSSを書き、<script></script>の間にJavaScriptを書いています。
ボタンを押したらテキストが非表示になる簡単なアプリなので、1つのファイルにまとめても問題ありませんが、複雑なアプリを作る場合には、CSSとJavaScriptは別のファイルにした方が管理しやすくなります。
HTML、CSS、JavaScriptを別ファイルに分ける場合
const doGet = () => {
return HtmlService.createTemplateFromFile("index").evaluate();
};<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile("css").getContent(); ?>
</head>
<body>
<h1>Google Apps Script</h1>
<div class="text">Hello, GAS</div>
<button id="button">ボタン</button>
<?!= HtmlService.createHtmlOutputFromFile("js").getContent(); ?>
</body>
</html><style>
.text {
color: green;
}
#button {
border-radius: 6px;
}
</style><script>
const button = document.getElementById("button");
button.addEventListener("click", () => {
document.querySelector(".text").style.visibility = "hidden";
});
</script>CSSとJavaScriptを別ファイルに分けたので、4つのファイルができました。
「コード.gs」では、2行目の「return HtmlService.createTemplateFromFile(“index”).evaluate();」赤色部分が変わっています。別ファイルに分けたCSSやJavaScriptの読み込むためにこう書きます。
「index.html」では、<style></style>の部分が「<?!=HtmlService.createHtmlOutputFromFile(“css”).getContent(); ?>」に、<script></script>の部分が「<?!=HtmlService.createHtmlOutputFromFile(“js”).getContent(); ?>」に変わっています。これはスクリプトレットタグといわれるもので、これを使用することで別ファイルに書いたコードを読み込むことができます。
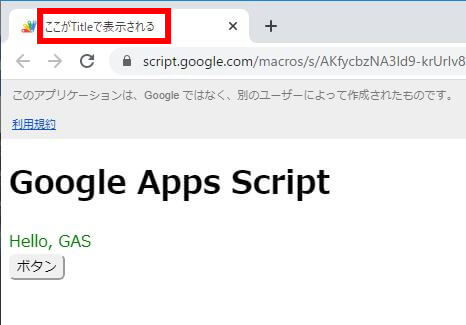
タイトルを設定する
作成したアプリにアクセスしたとき、ブラウザのタブにはタイトルが表示されますが、このままだとURLが表示されます。タイトルを変更するためには「コード.gs」を次のように書きます。
const doGet = () => {
return HtmlService.createTemplateFromFile("index")
.evaluate()
.setTitle("ここがTitleで表示される");
};
タイトルを変更したいときには「.setTitle(“ここを変更“)」赤文字部分を好きなように変更します。
スマホに対応させる
作成したWebアプリにスマホからアクセスすることもあるでしょう。しかし、今のままだとスマホにはすごく小さく表示されてしまいます。
これを改善するために「コード.gs」を次のように変更します。
const doGet = () => {
return HtmlService.createTemplateFromFile("index")
.evaluate()
.setTitle("ここがTitleで表示される")
.addMetaTag("viewport", "width=device-width, initial-scale=1");
};「.addMetaTag(“viewport”, “width=device-width, initial-scale=1”)」これを追加することでスマホにも対応させることができます。
まとめ
Google Apps ScriptでWebアプリを作るときには次のようにファイルを作ります。
const doGet = () => {
return HtmlService.createTemplateFromFile("index")
.evaluate()
.setTitle("title")
.addMetaTag("viewport", "width=device-width, initial-scale=1");
};<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile("css").getContent(); ?>
</head>
<body>
<!-- ここにHTMLを書いていきます -->
<?!= HtmlService.createHtmlOutputFromFile("js").getContent(); ?>
</body>
</html><style>
/* ここにCSSを書いていきます */
</style><script>
/* ここにJavaScriptを書いていきます */
</script>