Google Apps Script(GAS)は、Googleが提供するサービスの1つです。JavaScriptベースのスクリプト言語で、Googleアカウントを持っていれば無料で使えます。
GASにはWebエディタが準備されていますが、「clasp」を使うことで人気エディタの1つであるVSCodeを使って開発することができます。
今回は、VSCodeでGASを使えるようにする方法を解説します。OSはWindowsです。
claspとは
claspは、GASをターミナルから開発・管理するためのオープンソースのツールです。
claspを使うことで、ローカル環境でGASを開発することができます。ローカル環境でコードを記述し、それをclaspを使ってインターネット上にGoogleドライブにアップロードします。
既存のGASのプロジェクトがある場合は、それをダウンロードしてローカルで編集することもできます。
claspは、ターミナルを使ってGASをアップロード・ダウンロードをするため、VSCode以外のエディタを使うことも可能です。
VSCodeとは
VSCode(Visual Studio Code)は、Microsoft社が提供する高機能なコードエディタです。
無償で使えることや様々な拡張機能が提供されていることから、開発者に人気のエディタの1つです。
VSCodeは、以下からサイトダウンロードできます。
Visual Studio Code download -Microsoft-
claspが使えるための環境を構築する
claspを使うためには、2つのインストールが必要です。
- Node.jsのインストール(バージョン6.0.0以上)
- claspのインストール
claspが必要なのはもちろんですが、claspはNode.jsで書かれているため、Node.jsも必要になります。
Node.jsは、Wikipediaによると
Node.js(ノード・ジェイエス)はV8 JavaScriptエンジン上に構築されたJavaScript実行環境の1つである。イベント化された入出力を扱うサーバサイドJavaScript環境であり、Webサーバなどのスケーラブルなネットワークプログラムの記述を意図している。
Wikipedia
簡単に言うと、Node.jsはOS機能が使えるJavaScripです。
普通のJavaScriptは、ブラウザ上で動作するプログラムであり、パソコンのOS機能へのアクセスはできません。そんなJavaScriptを、パソコン上で動作できるようにしたものがNode.jsになります。
パソコン上で動作することができるので、ネットワーク通信やファイルの読み書きをすることができます。
Node.jsのインストール
以下のサイトから、Node.jsをインストールします。
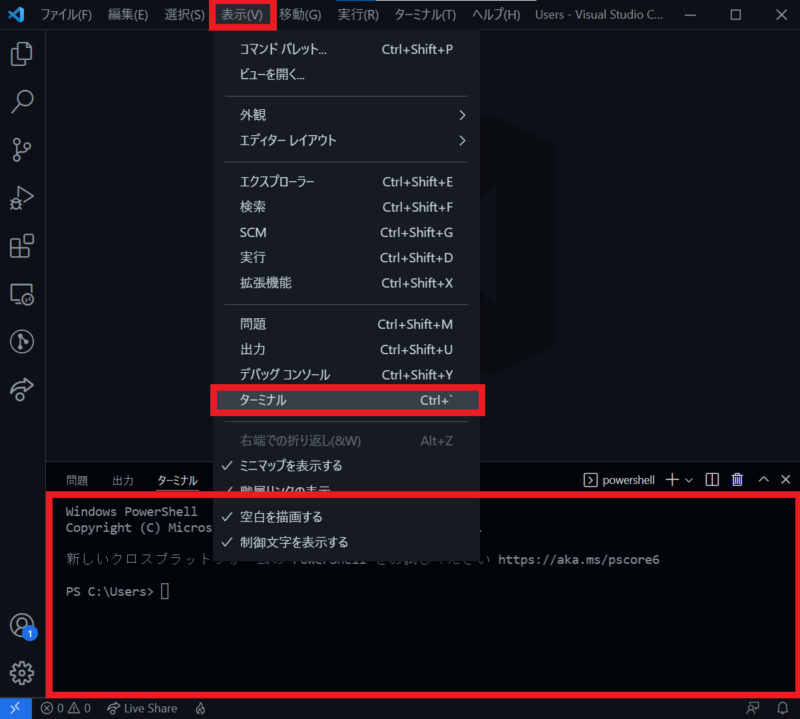
インストールが終わったら、ターミナルでNode.jsがインストールできているか確認してみましょう。VSCodeは、「表示」→「ターミナル」または「Ctrl+`」でターミナルが開きます。

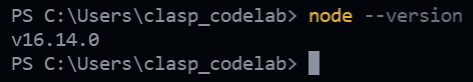
ターミナルにカーソルを合わせて「node –version」と入力すれば、Node.jsのバージョンが表示されます。

claspのインストール
Node.jsがインストールできれば、いよいよclaspのインストールです。
ターミナルで以下のコードを入力しましょう。これだけでclaspのインストールが終了します。
npm install @google/clasp -g「npm install」コマンドは、npmでパッケージをインストールすると宣言しています。そのあとの「@google/clasp」がインストールするclaspのパッケージです。
npmは、Node Package Managerの略で、Node.jsのパッケージを管理するツールのことです。
Node.jsで使いたいライブラリがある場合、npmを使ってインストールします。
最後の「-g」オプションを指定することで、グローバルにclaspをインストールします。グローバルにインストールすることで、どのディレクトリでもclaspが使えるようになります。
ログイン・ログアウト
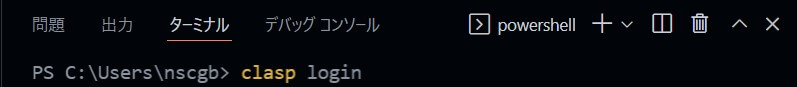
claspがインストールできたら早速ログインしてみましょう。ターミナルで「clasp login」と入力します。

実行できない場合は、ターミナルのPowerShellによってスクリプトの実行が制限されている可能性があります。
PowerShellの実行ポリシーを変更する
PowerShellには、スクリプトの実行を制限するための実行ポリシーというものがあります。以下のコマンドをターミナルで実行すれば、PowerShellの実行ポリシーを確認できます。
Get-ExecutionPolicy実行ポリシーには、以下の種類があり、下に行くほどセキュリティー的に緩くなります。初期の実行ポリシーは、一番上の「Restricted」です。
- Restricted:すべてのスクリプトの実行を禁止する。
- AllSigned:署名されているスクリプトは実行できる。
- RemoteSigned:署名されているスクリプトと署名されていないローカルのスクリプトは実行できる。
- Unrestricted:すべてのスクリプトが実行できるが、署名されていないローカル以外のスクリプトは、実行前に警告される。
- Bypass:警告も何も表示されず、すべてのスクリプトが実行できる
claspを実行するには、RemoteSignedより下の実行ポリシーにする必要があるため、実行ポリシーを「RemoteSigned」に変更します。変更するには、ターミナルで以下のコマンドを実行します。
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser「Set-ExecutionPolicy」が実行ポリシーを変更するためのコマンドです。
「Set-ExecutionPolicy」には、実行ポリシーやスコープを指定するためのパラメータがあり、以下のように使います。
Set-ExecutionPolicy -ExecutionPolicy <PolicyName> -Scope <scope>「-ExecutionPolicy」パラメータは、設定する実行ポリシーです。設定する実行ポリシーを<PolicyName>の部分に書きます。今回は「RemoteSigned」です。
「-Scope」パラメータは、実行ポリシーを設定するスコープです。例えば、特定のユーザーだけの実行ポリシーを変えたいときなどに使用します。今回は、「CurrentUser」を指定して、現在のユーザーの実行ポリシーだけを変更しています。
実行ポリシーが変更できたら、再度「clasp login」を実行してみましょう。
Googleにログインを求められるので許可します。claspで作成するプロジェクトは、ログインしたGoogleアカウントに紐づけられます。

ログインが成功すればブラウザで以下の画面が表示されます。ログインが確認出来たら、この画面は閉じて大丈夫です。

ちなみに、ログアウトするコマンドは「clasp logout」です。
GASを作成する
claspを使ってGASを作成しましょう。
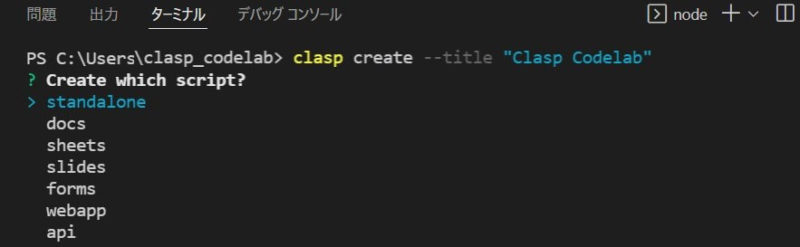
ターミナルで「clasp create –title “Clasp Codelab”」コマンドを実行しましょう。スクリプトの種類の選択が出てきたら、作成したいGASの種類を選びます。

「standalone」は、Googleのほかのサービスにバインドされていないスクリプト(Googleスプレッドシートなどに紐づいていないスクリプト)。docsやsheetsなどは、ドキュメントなどにバインドしたスクリプトが作成されます。
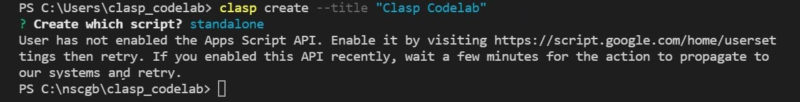
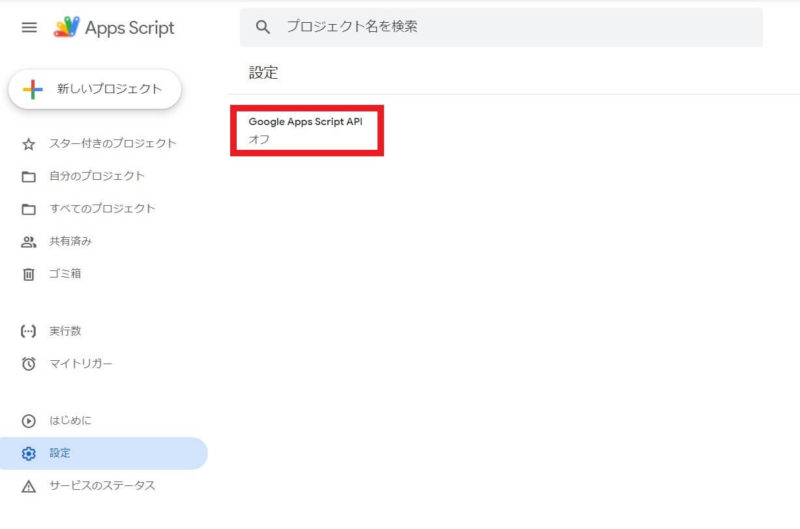
以下のような画面が表示された場合は、Google Apps Script APIがオンになっていないのが原因です。

Google Apps Script APIを有効にする
「https://script.google.com/home/usersettings」にログインして、Google Apps Script APIをオンにします。その後、「clasp create –title “Clasp Codelab”」コマンドを実行します。


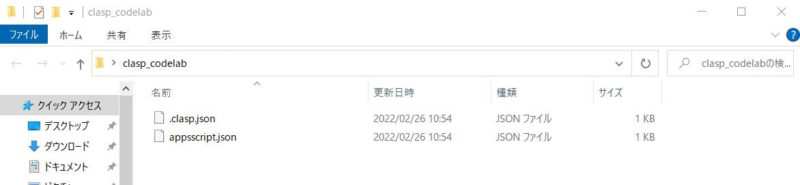
コマンドが成功すれば、対象のフォルダに以下のファイルが作成されます。今回は、ターミナルのカレントディレクトリが「C:¥Users¥clasp_codelab」だったので、そのディレクトリにファイルができています。

- .clasp.json:スクリプトIDを格納するファイル
- appsscript.json:プロジェクトのメタデータを含むファイル
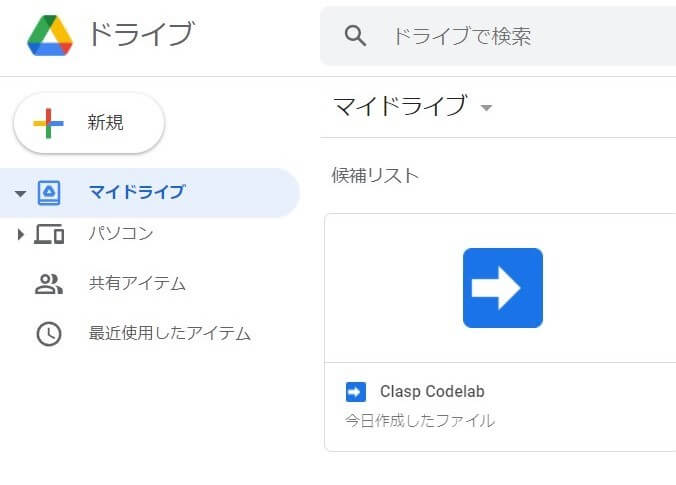
また、Googleドライブを確認すると対象のGASが作成されています。

この段階では、「Clasp Codelab」を開いてもファイルは何もない状態です。
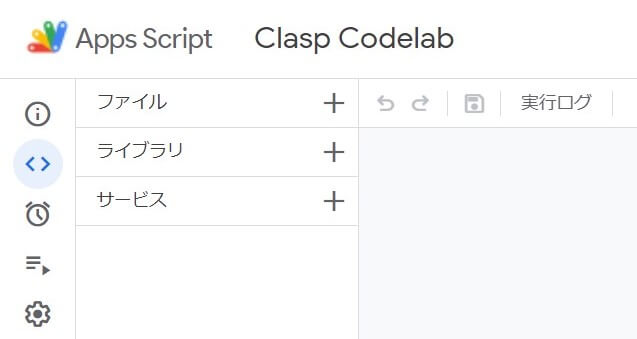
ちなみにVSCodeのターミナルで、「clasp open」を実行して以下の画面をブラウザで開くこともできます。

ファイルを作成して、アップロードする
VSCodeで「コード.gs」を作成してアップロードしてみましょう。
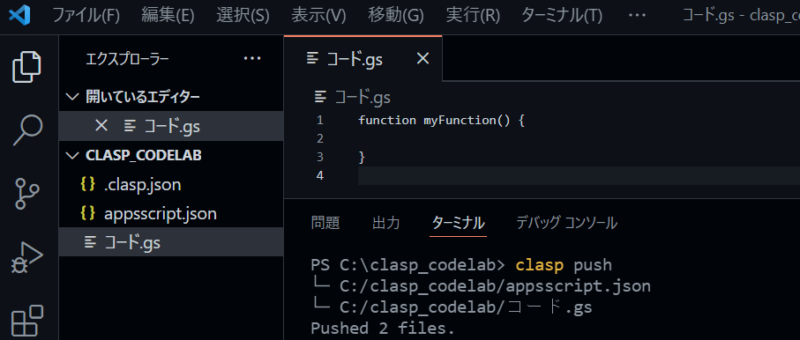
ローカルで「コード.gs」というファイルを作成して開き、コードを書きます。コードが書けたら、ターミナルで以下のコマンドを実行します。
clasp push
「clasp push」は、ローカルのファイルをアップロードするコマンドです。
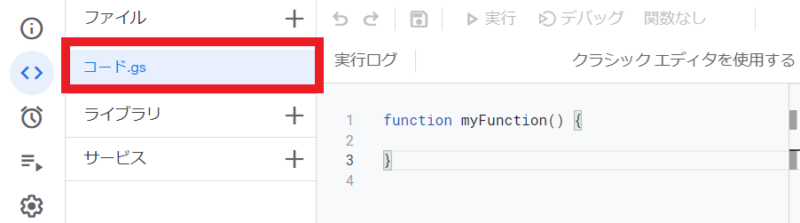
きちんとファイルがアップロードできたか「clasp open」でブラウザを開いて確認してみましょう。下の画像のようにコード.gsが作成されているはずです。

VSCodeでシンタックスハイライトを付ける
VSCodeはシンタックスハイライトの機能がありますが、GASのファイルはVSCodeで編集してもコードの色が変わりません。
これは、GASファイル(拡張子が「.gs」)のシンタックスハイライトの設定がないためです。
VSCodeの「settings.json」を変更します。「settings.json」は、2つの開き方があります。
設定から開く
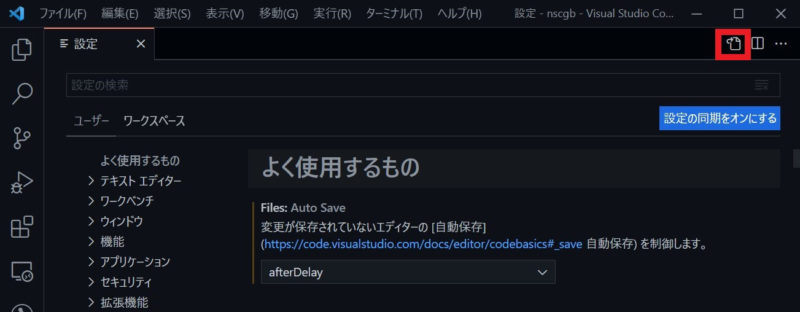
「ファイル」→「ユーザー設定」→「設定」または「Ctrl+,」で設定を開きます。
右上の方のアイコンをクリックすれば「settings.json」が開きます。

コマンドパレットから開く
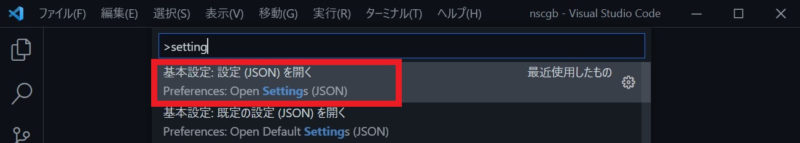
「表示」→「コマンドパレット」または「Ctrl+Shift+P」でコマンドパレットを開きます。

settingと入力して「基本設定:設定(JSON)を開く」をクリックします。

settings.jsonにコードを追加する
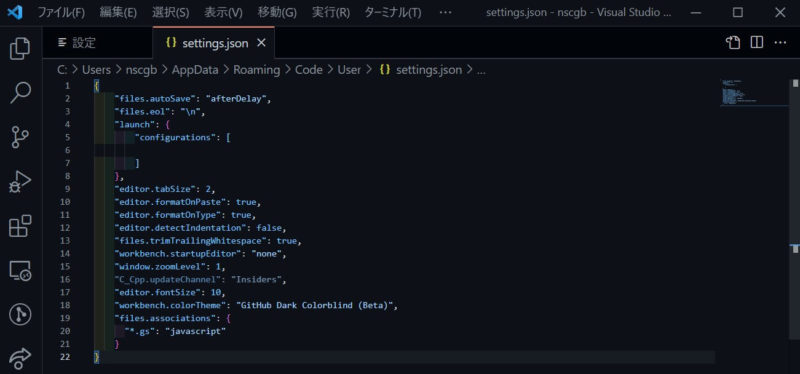
上のいずれかの方法で「settings.json」が開いたら以下のコードを追加します。
{
・・・・
"files.associations": {
"*.gs": "javascript"
}
}
これで、GASファイルのコードの色が変わります。
まとめ
GASはWebエディタで開発しますが、VSCodeを使うこともできます。
その場合は、Node.jsとclaspをインストールする必要があります。
ローカルでclaspを実行してうまくいかないときは、PowerShellの実行ポリシーの変更やGoogle Apps Script APIをオンにする必要があります。
ローカルでファイルを作成したり、変更した後「clasp push」コマンドを実行すればファイルをアップロードすることができます。
VSCodeは、そのままだとGASを編集してもコードの色が変わらないので、シンタックスハイライトの設定が必要です。
GASを使用すればアイデア次第でいろいろなアプリを作ることができます。以下のようなアプリを作ることもできるので参考にしてください。
参考サイト
Command Line Interface using clasp GoogleDevelopers
clasp-The Apps Script CLI GoogleDevelopers Codelabs