我が家はPanasonicのエコキュートを使用しており、専用アプリ「スマホでお風呂」を使うことで外出先からお風呂を入れることができます。
そんな便利な機能も、お風呂の栓を閉めていないと全く役に立ちません。
センサーなどで栓の状態を確認できれば一番いいのですがそんな難しいことはできないので、単純な確認用Webアプリを作成します。
アプリの概要
Webアプリは、Google Apps Script(GAS)で作成します。
GASは、Googleが提供するサービスの1つです。JavaScriptベースのスクリプト言語で、Googleアカウントを持っていれば無料で使えます。
GASを使えば、スプレッドシートやGmailをはじめ、ほかのGoogleのサービスと簡単に連携することができます。
今回のWebアプリでは、GASとスプレッドシートを使用します。

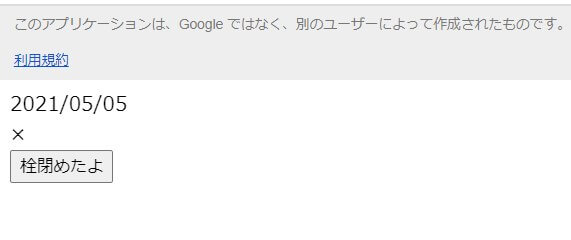
完成したWebアプリの画面は次のようなものです。

画面は上から「今日の日付」、「お風呂の栓の状態」、「栓を閉めたよ」ボタンの3つだけのシンプルな構成です。
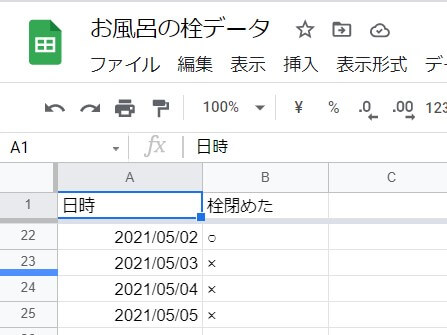
画面に表示されている「今日の日付」と「お風呂の栓の状態」は、スプレッドシートの値を表示しています。

スプレッドシートでお風呂の栓の状態を「○と×」で管理し、Webアプリの「栓を閉めたよ」ボタンをクリックすると「×」から「○」に変更できるようにしています。
- 日付が変わると、スプレッドシートのA列に「今日の日付」、B列に「×」と自動で入力される。
- Webアプリを開くと、スプレッドシートの最終行を画面に表示する。
- お風呂の栓を閉めた後、Webアプリの「栓を閉めたボタン」をクリックすると、スプレッドシートの最終行の「×」を「○」に書きかえる。
- Webアプリを開くと、お風呂の栓の状態が確認できる。
完成スクリプト
最終的なスクリプトです。
スプレッドシートの変更などを行う「コード.gs」とWebアプリの画面表示のための「index.html」、Webアプリの画面更新のための「js.html」の3つのスクリプトで作っています。
const doGet = () => {
return htmlOutput = HtmlService.createTemplateFromFile("index")
.evaluate()
.setTitle("お風呂の栓確認")
.addMetaTag("viewport", "width=device-width,initial-scale=1");
};
//スプレッドシートのID
const ss = SpreadsheetApp.openById("スプレッドシートのIDをここに入力");
const sheet = ss.getSheets()[0];
//シートの最終行のデータを取得
const getLastRecord = () => {
//データが入力されている最終行を取得
const lastRow = sheet.getLastRow();
//最終行のA列の値
const dateValue = sheet.getRange(lastRow, 1).getValue();
//取得したA列の値(日付)の書式変換
const day = Utilities.formatDate(dateValue, "JST", "YYYY/MM/dd");
//最終行のB列の値
const state = sheet.getRange(lastRow, 2).getValue();
return [day, state];
};
//スプレッドシートへの書き込み
const setState = (setRow, day, state) => {
//B列に引数stateの値を書き込む
sheet.getRange(setRow, 2).setValue(state);
//引数dayがないときは終了
if (day === "") { return; }
//A列に引数dayの値を書き込む
sheet.getRange(setRow, 1).setValue(day);
};
//今日の日付の行を作成
const createRecord = () => {
const createRow = sheet.getLastRow() + 1;
const today = new Date();
const state = "×";
setState(createRow, today, state);
};
//状態の変更
const changeState = () => {
const lastRow = sheet.getLastRow();
const state = "○";
setState(lastRow, "", state);
};<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<div class="day"></div>
<div class="state"></div>
<button class="btn">栓閉めたよ</button>
<?!= HtmlService.createHtmlOutputFromFile("js").getContent(); ?>
</body>
</html><script>
"use strict";
const btnElement = document.querySelector(".btn");
const dayElement = document.querySelector(".day");
const stateElement = document.querySelector(".state");
//画面描写
const onSuccess = (value) => {
dayElement.textContent = value[0];
stateElement.textContent = value[1];
};
const initDisplay = () => {
google.script.run.withSuccessHandler(onSuccess).getLastRecord();
};
//状態を○に変更
btnElement.addEventListener("click", () => {
google.script.run.withSuccessHandler(initDisplay).changeState();
window.alert("登録しました");
});
//画面の初期化
initDisplay();
</script>メインとなる「コード.gs」
まずは、メインスクリプトである「コード.gs」について解説します。
作成したWebアプリのURLにアクセスしたときに、動作するのがdoGet関数になります。
const doGet = () => {
return htmlOutput = HtmlService.createTemplateFromFile("index")
.evaluate()
.setTitle("お風呂の栓確認")
.addMetaTag("viewport", "width=device-width,initial-scale=1");
};このコードが「index.html」をもとに、ページを表示させています。
「コード.gs」は、スプレッドシートと連携もしています。
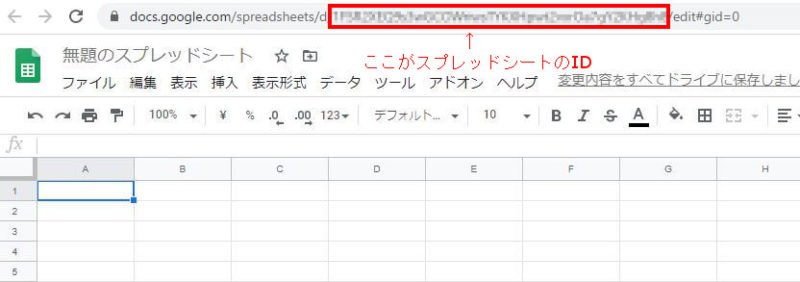
スプレッドシートと連携するためには、対象となるスプレッドシートのIDを指定する必要があります。それが、次のスクリプトです。ss.getSheets()[0]で、スプレッドシートの1番目のシートを取得しています。
//スプレッドシートのID
const ss = SpreadsheetApp.openById("スプレッドシートのIDをここに入力");
const sheet = ss.getSheets()[0];スプレッドシートのIDは、スプレッドシートを開いた時のURLで確認できます。

スプレッドシートが指定できたので、シートの最終行のデータを取得します。
それが次のスクリプトです。このスクリプトは、クライアント側(js.html)から呼び出して使います。
//シートの最終行のデータを取得
const getLastRecord = () => {
//データが入力されている最終行を取得
const lastRow = sheet.getLastRow();
//最終行のA列の値
const dateValue = sheet.getRange(lastRow, 1).getValue();
//取得したA列の値(日付)の書式変換
const day = Utilities.formatDate(dateValue, "JST", "YYYY/MM/dd");
//最終行のB列の値
const state = sheet.getRange(lastRow, 2).getValue();
return [day, state];
};GASには、最終行を取得するgetLastRow()メソッドが用意されています。このメソッドを使うことで最終行が簡単に取得できます。
取得した値はクライアント側に渡して使いますが、Date型のまま渡すことはできないので、9行目でUtilities.formatDate()を使って文字列型に変換しています。
画面を構成する「index.html」
Webアプリの画面は「index.html」で作られています。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<div class="day"></div>
<div class="state"></div>
<button class="btn">栓閉めたよ</button>
<?!= HtmlService.createHtmlOutputFromFile("js").getContent(); ?>
</body>
</html>7行目のdivタグに「日付」を表示させ、8行目のdivタグに「お風呂の栓の状態」を表示させます。
9行目で「栓閉めたよ」ボタンを表示させています。
画面を更新するための「js.html」を10行目で読み込んでいます。
画面を更新する「js.html」
「js.html」でWebアプリの画面を更新します。
<script>
"use strict";
const btnElement = document.querySelector(".btn");
const dayElement = document.querySelector(".day");
const stateElement = document.querySelector(".state");
//画面描写
const onSuccess = (value) => {
dayElement.textContent = value[0];
stateElement.textContent = value[1];
};
const initDisplay = () => {
google.script.run.withSuccessHandler(onSuccess).getLastRecord();
};
//状態を○に変更
btnElement.addEventListener("click", () => {
google.script.run.withSuccessHandler(initDisplay).changeState();
window.alert("登録しました");
});
//画面の初期化
initDisplay();
</script>「js.html」が読み込まれると、24行目のinitDisplay()が実行されます。
initDisplay()は、スプレッドシートの最終行の「日付」と「お風呂の栓の状態」を取得し、画面に表示します。
スプレッドシートのデータを取得するには、サーバー側の「コード.gs」のスクリプトを呼び出す必要があります。
サーバー側とクライアント側の橋渡しをするのが「google.script.run.withSuccessHandler()」です。
・google.script.run.withSuccessHandler(コールバック関数).サーバー側の関数()
サーバー側の関数を呼び出して実行後、戻り値をコールバック関数に渡します。
「コード.gs」のgetLastRecord()を呼び出し、最終行のデータをonSuccess()に渡します。
スプレッドシートの最終行にデータを追加する
日付が変わると、スプレッドシートの最終行に「日付」と「×」を自動で入力します。
GASにはトリガーという機能があり、これを使えば特定の時間にスクリプトを自動で実行できます。
次の記事を参考にしてください。実行させる関数は、「コード.gs」のcreateRecord()です。
Webアプリとして導入する
コードが完成したら、いよいよWebアプリとして使えるようにします。
WebアプリとしてアクセスするURLは、スクリプトエディタの『デプロイ』→『新しいデプロイ』→『ウェブアプリ』→『デプロイ』をクリックすれば発行されます。
詳しくは以下の記事を参考にしてください。
まとめ
GASを使ってスプレッドシートのデータをWebアプリに表示することができました。
外出先からお風呂を入れる前に、このアプリを開くことでお風呂の栓を閉めたか確認することができます。
GASを使えば、アイデア次第でいろいろなことができます。
あなたもGASを使って自分だけのアプリを作ってみませんか。







