カレンダーに入れるほどではないけど、忘れたくない予定ってありますよね。
ゴミ捨ての日やこどもの学校行事など。
そんな悩みを解決するためのアプリを作成します。
アプリの概要
スプレッドシートで作ったカレンダーの予定をLINEに通知します。
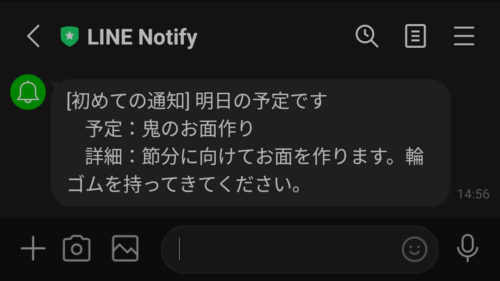
こんな感じで、通知が届きます。

使用するのは以下のとおり。いずれも無料で使用できます。
- スプレッドシート
- Google Apps Script(GAS)
- LINE Notify
- LINE
毎日午後7時から8時の間に、スプレッドシートで作成するカレンダーに、翌日の予定があれば、LINEに通知されます。
- GASのトリガーで、特定の時間に指定したプログラムを実行する。
- 実行したプログラムで、スプレッドシートのカレンダーから予定を取得する。
- LINE Notifyを使ってLINEに通知する。
では、作っていきます。
スプレッドシートでカレンダーを作る
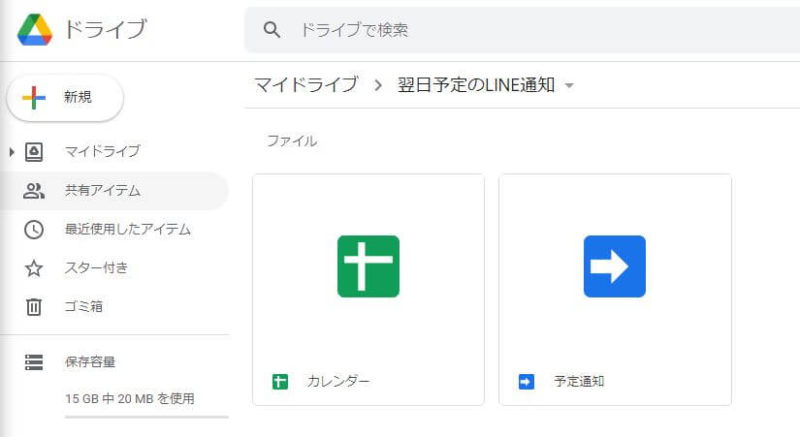
Googleドライブに、スプレッドシートとGASを作成します。
今回は、「翌日予定のLINE通知」というフォルダの中に、「カレンダー」という名前のスプレッドシートと「予定通知」という名前のGAS作りました。

まずは、カレンダーを作ります。
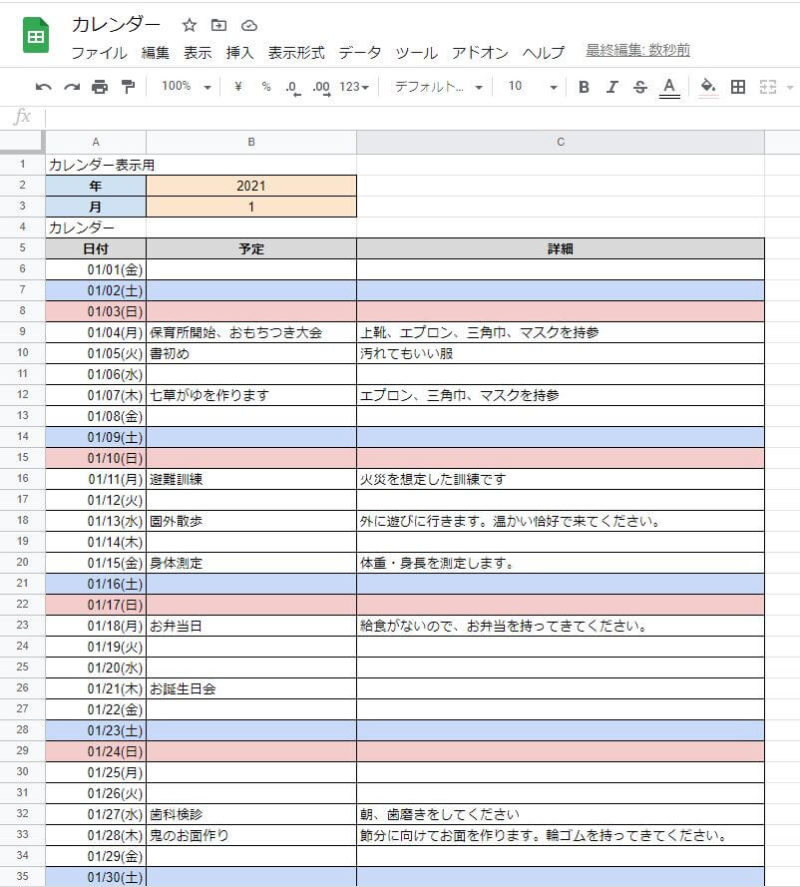
完成したものは、次のようなものです。

B2セルとB3セルに年と月を入力すればカレンダーの日付と曜日が自動で変わります。
土曜は青色、日曜は赤色に塗りつぶされます。
DATE関数を使って日付を自動で変更する
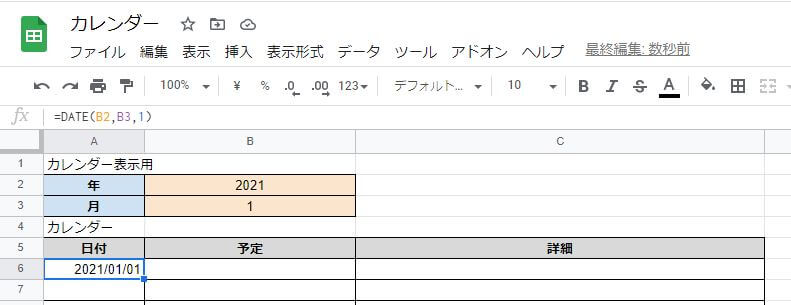
A6セルは1日を表示するようにします。
1日を表示するために、A6セルに数式「=DATE(B2,B3,1)」を入力します。数式は半角で入力してください。

DATE関数は、引数の数値を日付に変換します。
DATE(年,月,日)なので、年はB2セル、月はB3セル、日は1を指定して日付を表示します。
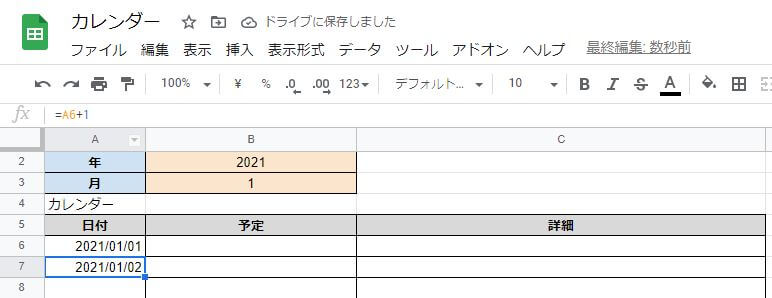
A7セルからA36セルまでは2日から31日までをそれぞれ表示します。31日までない月もありますが、特に問題ありません。
A7セルに数式「=A6+1」を入力します。これでA6セルの翌日を表示することができます。

同様にA8からA36セルまで入力しましょう。
連続するデータを入力する場合は、オートフィルを使えば、簡単に入力することができます。
オートフィルを使うには、数式が入力されているA7セルを選択し、セルの右下の■にマウスを合わせ、A36セルまでドラックすれば数式が自動で入力されます。
条件付き書式で土日に色を付ける
土日の色を自動で変えるために、条件付き書式を使います。
条件付き書式は、特定の条件を満たすときに、背景色を変えることができます。
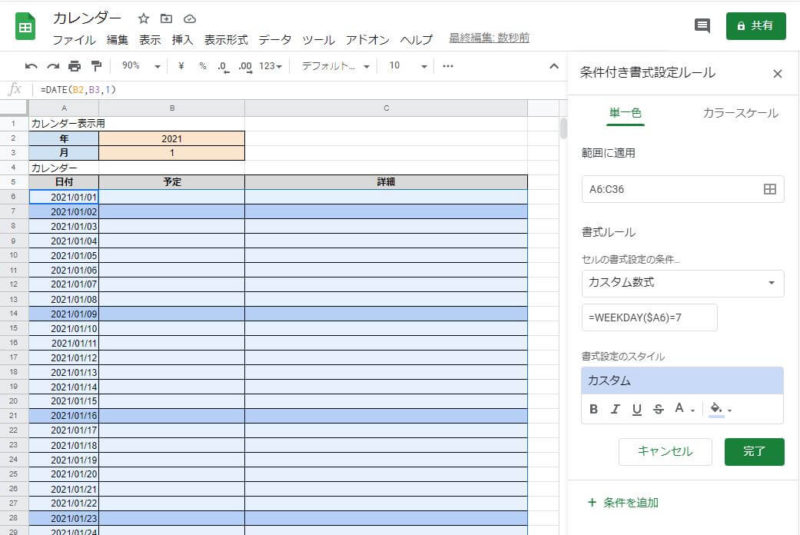
- 背景色を変えたいA6セルからC36セルまでを選択します。
- 「表示形式」→「条件付き書式」→「セルの書式設定の条件」→「カスタム数式」を選択します。
- 値または数式の欄に「=WEEKDAY($A6)=7」を入力します。
- 書式設定のスタイルの塗りつぶしで「青色」を選択し、完了をクリックします。

重要なのは、入力した数式「=WEEKDAY($A6)=7」です。
WEEKDAY関数は、引数の日付に対応する曜日を数値で返します。
WEEKDAY(日付、[種類])で使用します。種類は、省略が可能で、省略した場合の曜日の数値は次のようになります。
- 日曜日:1
- 月曜日:2
- 火曜日:3
- 水曜日:4
- 木曜日:5
- 金曜日:6
- 土曜日:7
※種類で「1~3」を指定すれば、曜日に対応する数値が変わります。
今回は、曜日が7(土曜日)のとき、青色に塗りつぶします。
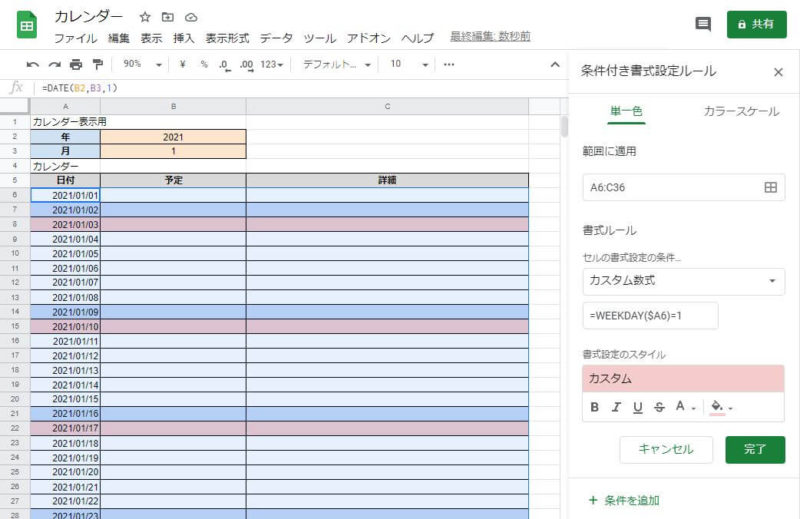
日曜日の場合は、同様の手順で、数式に「=WEEKDAY($A6)=1」を入力し、「赤色」で塗りつぶすように設定します。

日付の表示形式を変更
日付が「2021/01/01」の形式で表示されていて、曜日がわからないので表示形式を変更します。
- A6セルからA36セルまでを選択します。
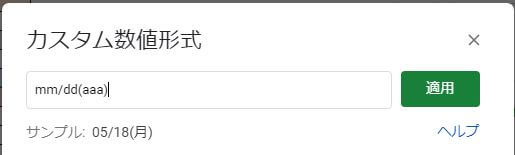
- 「表示形式」→「数字」→「表示形式の詳細設定」→「カスタム数値形式」
- 枠に「mm/dd(aaa)」を入力し、「適用」をクリックします。

「m」が月、「d」が日を表します。mm/ddと入力すれば、2桁表示することができます。
曜日は、3個または4個の「a」で表します。
例えば、月曜日の場合、「aaa」は「月」、「aaaa」は「月曜日」になります。
スプレッドシートでカレンダーの作成が終わりました。
表示させたい月を変えたいときは、B2セル、B3セルに対象年月を入力すれば、日付が自動で変わります。
LINEに通知するために「アクセストークン」を発行する
LINEに通知するために、LINE Notifyを使用します。
LINE Notifyは、LINEが提供する公式アカウントです。複数のWebサービスと連携することができ、簡単にLINEに通知をすることができます。
使用するために、「アクセストークン」を発行します。
LINEのマイページにアクセスし、トークンを発行してください。後ほど、GASで使用します。
詳しい説明は、以下のリンクを参考にしてください。
GASでカレンダーの値をLINEに通知する
GASを作成するためにスクリプトエディタを開きます。開き方がわからない方はこちらの記事を参考にしてください。
「コード.gs」に、次のコードを記入します。
//LINEへの通知
const sendToLINE = (message) => {
const token = "発行したアクセストークンをここに入力";
const options = {
"method": "post",
"payload": `message=${message}`,
"headers": {
"Authorization": `Bearer ${token}`
}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
};
//スプレッドシートから明日の予定を通知
const eventSend = () => {
//スプレッドシートからデータの取得
const ss = SpreadsheetApp.openById("スプレッドシートのIDをここに入力");
const sheet = ss.getSheetByName("シートの名前をここに入力");
const calendar = sheet.getRange("A6:C36").getValues();
//明日の日付
const today = new Date();
const tommorow = new Date(today.getFullYear(), today.getMonth(), today.getDate() + 1, 0, 0, 0);
//明日の予定を取得
const tomorrowEvent = calendar.find(arr => new Date(arr[0]).getTime() === tommorow.getTime());
//予定がないとき
if(tomorrowEvent[1] === "") {
return;
}
//LINEへの送信メッセージの作成
const message = `明日の予定です
予定:${tomorrowEvent[1]}
詳細:${tomorrowEvent[2]}`;
sendToLINE(message);
};以下の3カ所には、あなたのトークンやスプレッドシートのIDを入力してください。
3行目:LINE Notifyから通知するために発行した「アクセストークン」
18行目:カレンダーを作成したスプレッドシートの「ID」
19行目:カレンダーを作成したスプレッドシートの「シート名」
3行目のアクセストークンは、先ほどLINEのマイページにアクセスして、発行したものです。
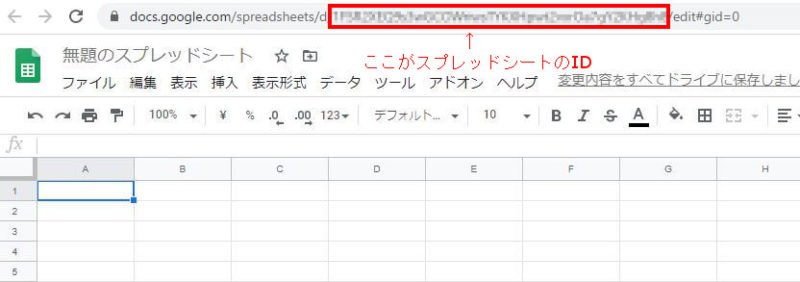
18行目のスプレッドシートのIDは、スプレッドシートを開いた時のURLで確認できます。

先ほど作成したカレンダーのスプレッドシートを開いてIDを確認してください。
19行目のシート名は、変えてなければ「シート1」だと思います。
GASには、LINEに通知するためのコードと通知するメッセージを取得する2つのコードを書いています。
各コードについて説明します。
LINE Notifyを使ってLINEに通知する
まずは、LINEに通知するためのコードからです。
このコードが、LINEに通知しています。
//LINEへの通知
const sendToLINE = (message) => {
const token = "発行したアクセストークンをここに入力";
const options = {
"method": "post",
"payload": `message=${message}`,
"headers": {
"Authorization": `Bearer ${token}`
}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
};引数として受け取った文字列をLINEに通知します。
スプレッドシートの値を取得する
メインとなるコードです。
スプレッドシートから値を取得して、明日の予定があれば、その内容を先ほどのLINEに通知するコードに渡して、通知しています。
//スプレッドシートから明日の予定を通知
const eventSend = () => {
//スプレッドシートからデータの取得
const ss = SpreadsheetApp.openById("スプレッドシートのIDをここに入力");
const sheet = ss.getSheetByName("シートの名前をここに入力");
const calendar = sheet.getRange("A6:C36").getValues();
//明日の日付
const today = new Date();
const tommorow = new Date(today.getFullYear(), today.getMonth(), today.getDate() + 1, 0, 0, 0);
//明日の予定を取得
const tomorrowEvent = calendar.find(arr => new Date(arr[0]).getTime() === tommorow.getTime());
//予定がないとき
if(tomorrowEvent[1] === "") {
return;
}
//LINEへの送信メッセージの作成
const message = `明日の予定です
予定:${tomorrowEvent[1]}
詳細:${tomorrowEvent[2]}`;
sendToLINE(message);
};スプレッドシートからデータを取得しているのが次の部分です。A6セルからC36セルまでの値を、2次元配列として取得しています。
const calendar = sheet.getRange("A6:C36").getValues();スプレッドシートの値を取得する方法は、次の記事で解説しています。
スプレッドシートから取得したデータは、すべての日付(1日~31日)のデータになります。
ここから、明日の日付のデータのみを取り出します。それが次のコードです。
const tomorrowEvent = calendar.find(arr => new Date(arr[0]).getTime() === tommorow.getTime());find()メソッドで、明日の日付の要素を検索し、それを「tomorrowEvent」に格納しています。
そして、イベントがある場合は、通知する内容を「message」に格納します。
この「message」がLINEに通知されます。
//LINEへの送信メッセージの作成
const message = `明日のイベントです
イベント:${tomorrowEvent[1]}
詳細:${tomorrowEvent[2]}`;テンプレートリテラルを使うことで、コード内で改行すれば、通知される内容も改行されます。
テンプレートリテラルは、変数を「${}」で囲むことで、その変数に格納されている値を表示できます。
LINEに通知する「sendToLINE」に、引数として「message」を渡すことで、その内容をLINEに通知します。
sendToLINE(message);これで、スプレッドシートのカレンダーに入力されている明日のイベントをLINEに通知することができました。
実行してみる
1度実行してみましょう。
スプレッドシートで作成したカレンダーを開き、明日の日付のところに予定と詳細を入力します。
明日の予定がスプレッドシートに入力されていないと、LINEに通知されません。
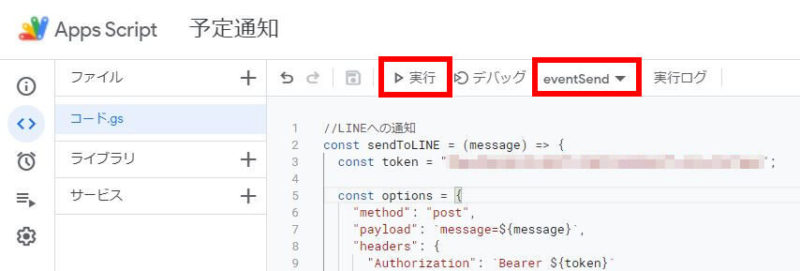
GASに戻って、実行する関数を「eventSend」にして「実行」をクリックします。

初めて実行する場合は、承認が必要になります。
- 「承認が必要です」というウインドウで、「権限を確認」をクリック。
- Googleアカウントでログイン。
- 「このアプリはGoogleで確認されていません」の左下の詳細をクリック。
- 「予定通知(安全ではないページ)に移動」をクリック→「許可」。
LINEに通知がきましたか?
上手くいかない場合は、GASのタイムゾーンがおかしい可能性があります。
タイムゾーンの確認方法
タイムゾーンは、以下の方法で確認できます。
- マニフェストファイルで確認
- 以前のエディタで確認
マニフェストファイルで確認する
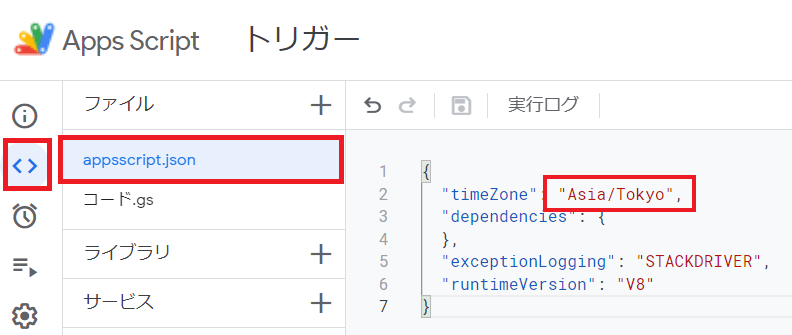
マニフェストファイルで確認するには、スクリプトエディタで左の「歯車マーク」をクリックし、『「appsscript.json」マニフェストファイルをエディタで表示する』にチェックを入れます。

<>エディタ」をクリックして「appsscript.json」を開き、「timeZone」が「Asia/Tokyo」になっているか確認します。違う場合は「Asia/Tokyo」に変更してください。

以前のエディタで確認する
「以前のエディタ」を使用して確認する方法もあります。

以前のエディタにして、「ファイル」→「プロジェクトのプロパティ」から「タイムゾーン」が「(GMT+09:00)東京」になっているか確認してください。
GASのトリガーで毎日実行する
このままだと、LINEに通知するためにはGASの「eventSend」を毎回手動で実行する必要があります。
自動で実行するために「トリガー」を使用します。
トリガーとは、指定した日時に、指定したコードを実行する機能です。
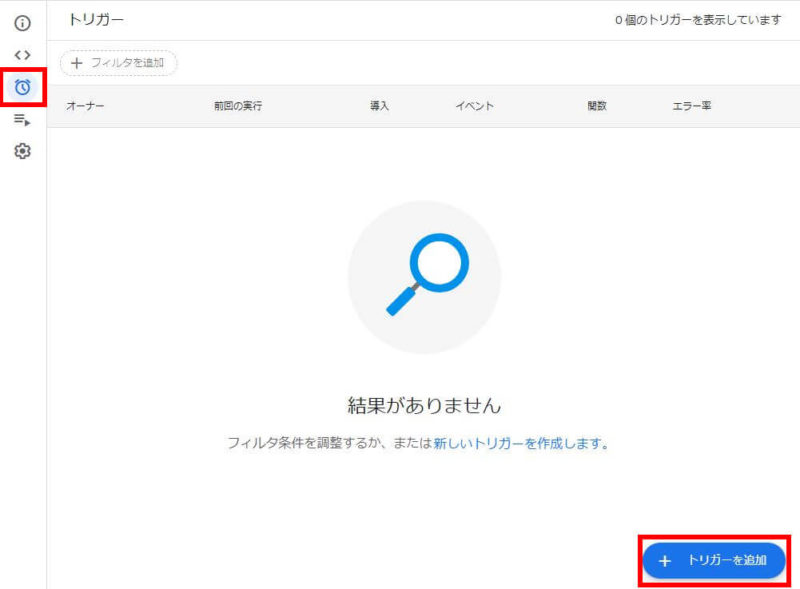
スクリプトエディタで、「トリガーを追加」をクリックします。

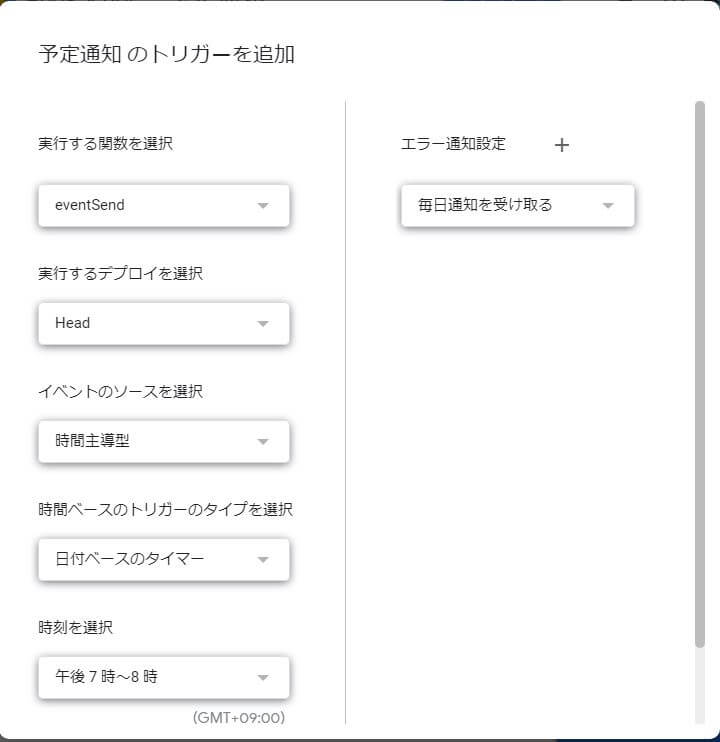
実行する関数は「eventSend」、特定の時間に動作させたいので「時間主導型」を選択します。
時間ベースのトリガーのタイプは「日付ベースのタイマー」、時刻は「午後7時~8時」を選択します。

これで毎日午後7時~8時に「eventSend」が実行されます。
まとめ
予定を通知するアプリを作成しました。
LINE Notifyを使用することで、LINEに通知できます。
スプレッドシートのデータをGASで取得して、LINEに通知しました。
GASを使用すれば、アイデア次第でいろいろなことができます。
あなたもGASでアプリを作ってみませんか。