前回のメンタルクリアボタンの概要はこちら。
ストレス解消法の1つの「メンタルクリアボタン」をGoogle Apps Scriptで作成します。
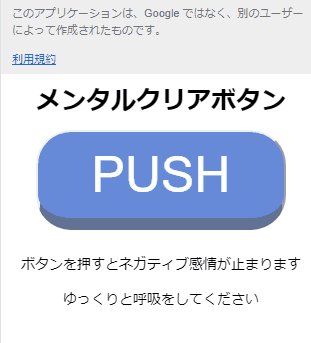
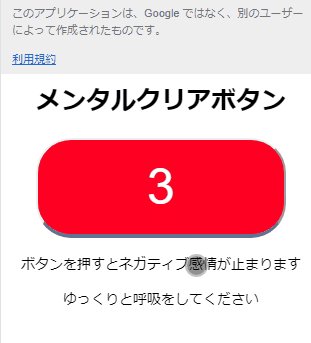
完成形は次のとおり。ボタンを押せば、ボタンの表示文字と色が変化していきます。

前回の記事では、CSSで装飾を行いました。今回は、JavaScriptでボタンを押したら動くようにします。
JavaScriptとは
簡単に言えばWebページなどに動きを付けることができるプログラミング言語です。
非常に人気がある言語で、様々なWebページで使用されています。
今回のGoogle Apps Scriptの場合、「js.html」にJavaScriptを記述します。完成形は以下のとおり。
<script>
"use strict";
//変数の宣言
const buttonElement = document.querySelector(".button");
const message = ["スッキリ", "1", "2", "3"];
const color = ["#00FF00", "#00FF00" ,"#00bfff","#ff0022"];
let count = 3;
//ボタンのリセット
const buttonReset = () => {
buttonElement.classList.remove("button-push");
buttonElement.disabled = false;
buttonElement.textContent = "PUSH";
buttonElement.style.background = "#668ad8";
count = 3;
};
//ボタン要素の変更
const changeButtonElement = () => {
buttonElement.textContent = message[count];
buttonElement.style.background = color[count];
};
//カウントスタート
const startCount = () => {
changeButtonElement();
if(count < 0){
buttonReset();
return;
}
setTimeout(() => {
count--;
startCount();
}, 2000);
};
//ボタンが押されたとき
buttonElement.addEventListener("click", () => {
buttonElement.classList.add("button-push");
buttonElement.disabled = true;
startCount();
});
</script>ボタンを押したらコンソール画面にメッセージを表示
まずは、JavaScriptを使ってコンソール画面にメッセージを表示させましょう。
「js.html」に以下のコードを書いてみましょう。
<script>
"use strict";
//変数の宣言
const buttonElement = document.querySelector(".button");
//ボタンが押されたとき
buttonElement.addEventListener("click", () => {
console.log("ボタンがクリックされたよ");
});
</script>2行目の「”use strict”;」は、JavaScriptのエラーチェックが厳しくなるstrictモードの宣言です。これを宣言しておくことで、エラーではないが落とし穴になる項目がエラーになるので、バクの発生を抑えることができます。
5行目の「const buttonElement = document.querySelector(“.button”);」は、HTMLのclass属性の名前が「button」を指定して、「buttonElement」に代入しています。
こうすることで、HTMLのclass名「button」を指定するときにいちいち「document.querySelector(“.button”)」を書かなくても、「buttonElement」と書けば済みます。
8行目の「buttonElement.addEventListener(“click”, () => { ここに書かれたコードを実行 });」はボタンがクリックしたときに動作するコードです。HTMLの要素で、クリックイベントが起こったら{}で囲まれたコードが実行されます。
「buttonElement」は、「document.querySelector(“.button”)」のことなのでHTMLのclass名「button」を指定しています。
つまり、HTMLのclass名「button」がクリックされたら実行されます。
実際に実行されるコードは、9行目の「console.log(“ボタンがクリックされたよ”);」です。
「console.log」は、コードが正しく動いていることを確認するのに便利で、ブラウザのコンソール画面にメッセージを表示することができます。
ブラウザのコンソール画面は、デベロッパーツールと呼ばれるところにあります。
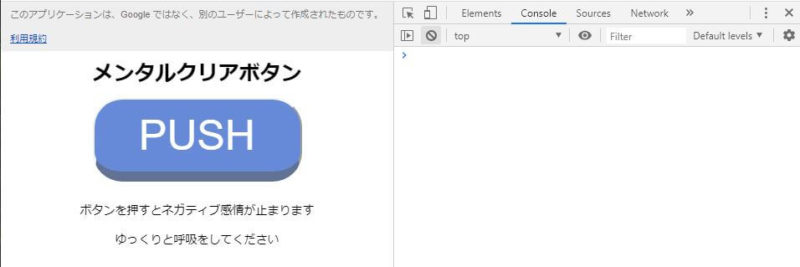
デベロッパーツールの開き方は、Webアプリにアクセスし、キーボードの「F12」を押下してください。以下のような画面になると思います。ブラウザによれば、デベロッパーツールがブラウザの下に表示されることもあります。画像で使用しているブラウザはGoogle Chromeです。

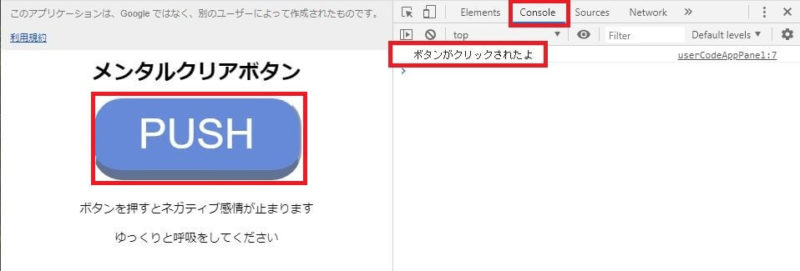
「PUSH」と書かれたボタンをクリックしてみましょう。デベロッパーツールのコンソール画面に「ボタンがクリックされたよ」と表示されます。

ボタンを押して文字と色を変更
8行目からのコードを以下のコードに書き換えます。
buttonElement.addEventListener("click", () => {
buttonElement.textContent = "クリック";
buttonElement.style.background = "red";
});2行目でボタンの文字を「クリック」に、3行目でボタンの色を「赤」に変更しています。
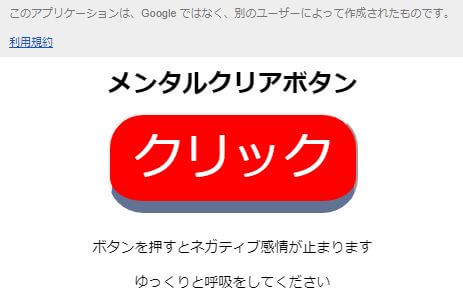
この状態でボタンをクリックしたら次のようになります。

ただ、上のコードだとボタンを押したら、文字と色が1回変わるだけです。
今度はボタンを押すごとに文字と色を変えてみましょう。「js.html」のコードを次のように書きかえます。ほぼ完成形のようにボタンの表示が変わりますが、自動では変わらずボタンを押すごとに変化していきます。
<script>
"use strict";
//変数の宣言
const buttonElement = document.querySelector(".button");
const message = ["スッキリ", "1", "2", "3"];
const color = ["#00FF00", "#00FF00" ,"#00bfff","#ff0022"];
let count = 3;
//ボタンのリセット
const buttonReset = () => {
buttonElement.textContent = "PUSH";
buttonElement.style.background = "#668ad8";
count = 3;
};
//ボタンが押されたとき
buttonElement.addEventListener("click", () => {
buttonElement.textContent = message[count];
buttonElement.style.background = color[count];
if(count < 0){
buttonReset();
}else{
count--;
}
});
</script>6、7行目でボタンを変化させるための文字と色を「message」と「color」の配列に格納しています。8行目で押された回数を数えるための「count」変数を宣言しています。
11行目からは、ボタンを初期表示に戻すための関数式です。ボタンの文字を「PUSH」、色を「”#668ad8″」、「count」を3にしています。
18行目からは、ボタンが押されたときの動作です。
19、20行目で文字と色を変更していますが、押された回数によって「count」が変わるので、それを利用して文字と色が変わるようにしています。
配列の数は4つなので「count」がマイナスになれば困ります。そこで、if文により「count」が0以下だと初期化(関数式 buttonResetの実行)。それ以外の場合、「count」を1引く(count–)としています。
ボタンを押せば文字と色が自動で変化
自動で文字と色を変化させてみましょう。冒頭に記述した完成形のコードです。
<script>
"use strict";
//変数の宣言
const buttonElement = document.querySelector(".button");
const message = ["スッキリ", "1", "2", "3"];
const color = ["#00FF00", "#00FF00" ,"#00bfff","#ff0022"];
let count = 3;
//ボタンのリセット
const buttonReset = () => {
buttonElement.classList.remove("button-push");
buttonElement.disabled = false;
buttonElement.textContent = "PUSH";
buttonElement.style.background = "#668ad8";
count = 3;
};
//ボタン要素の変更
const changeButtonElement = () => {
buttonElement.textContent = message[count];
buttonElement.style.background = color[count];
};
//カウントスタート
const startCount = () => {
changeButtonElement();
if(count < 0){
buttonReset();
return;
}
setTimeout(() => {
count--;
startCount();
}, 2000);
};
//ボタンが押されたとき
buttonElement.addEventListener("click", () => {
buttonElement.classList.add("button-push");
buttonElement.disabled = true;
startCount();
});
</script>変数の宣言は前回と同じです。
まず、ボタンを押されたときの動作から見ていきます。
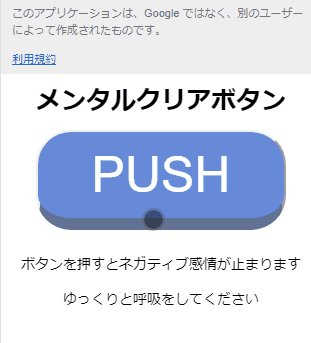
41行目「buttonElement.classList.add(“button-push”);」は、HTMLのclass名「button」にクラスを追加しています。追加するクラスは、CSSで記述していた「button-push」です。これを追加することで、ボタンを押せば「button-push」の装飾が適用され、ボタンの要素が下に移動します。
42行目「buttonElement.disabled = true;」は、ボタンを使用禁止にしています。ボタンを押したら自動で文字と色が変わりますが、変わっている途中にボタンを押されたら困るわけです。なので、ボタンが押されたら、ボタンをクリックできないようにしています。
43行目ですが、文字や色を変更するコードをこれ以降に書いてもいいのですが、役割ごとなどに分けて書いた方がわかりやすいので、このようにしています。「startCount();」で、26行目の関数式が呼び出されます。
27行目「changeButtonElement();」は、20行目の関数式が呼び出され、ボタンの文字と色を変更します。
29行目はif文で、「count」が0より小さい場合、「buttonReset();」で11行目の関数式が呼び出されます。1つ前の「ボタンを押して文字と色を変更」のコードと比べると、12行目と13行目が増えています。
これは、ボタンを押したときに「classList.add」でクラスを追加し、「disabled」でボタンを使用禁止にしていたので、それを解除するために12行目と13行目を追加しています。
31行目「return;」は、それ以降のコードを実行しないために書いています。これにより、33行目からのコードは実行されません。
33行目からのコードですが、「count」が0より小さいときには実行されません。つまり、「count」が0以上のときには実行されます。
ボタンを押して自動で変化させるための処理が「setTimeout(() => { ここのコードが実行 },何秒後に実行するか)」です。このタイマー処理で、指定時間後に再び文字と色を変化させています。今回の場合は2秒後に実行するようにしています。
タイマー処理の説明はこちらの記事を参考にしてください。
まとめ
これで、メンタルクリアボタンが完成しました。各コードは次のとおりです。
const doGet = () => {
return HtmlService.createTemplateFromFile("index")
.evaluate()
.setTitle("メンタルクリアボタン")
.addMetaTag("viewport", "width=device-width, initial-scale=1");
};<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile("css").getContent(); ?>
</head>
<body>
<div class="title">メンタルクリアボタン</div>
<button class="button">PUSH</button>
<div class="content">
<p>ボタンを押すとネガティブ感情が止まります</p>
<p>ゆっくりと呼吸をしてください</p>
</div>
<?!= HtmlService.createHtmlOutputFromFile("js").getContent(); ?>
</body>
</html><style>
body {
text-align: center;
}
.title {
font-size: 25px;
font-weight: bold;
}
.button {
width: 250px;
height: 100px;
margin: 10px;
background: #668ad8;
color: #fff;
font-size: 50px;
border-radius: 35px;
border-bottom: solid 12px #627295;
}
.button-push {
transform: translateY(8px);
border-bottom: solid 4px #627295;
}
.content {
font-size: 14px;
}
</style><script>
"use strict";
//変数の宣言
const buttonElement = document.querySelector(".button");
const message = ["スッキリ", "1", "2", "3"];
const color = ["#00FF00", "#00FF00" ,"#00bfff","#ff0022"];
let count = 3;
//ボタンのリセット
const buttonReset = () => {
buttonElement.classList.remove("button-push");
buttonElement.disabled = false;
buttonElement.textContent = "PUSH";
buttonElement.style.background = "#668ad8";
count = 3;
};
//ボタン要素の変更
const changeButtonElement = () => {
buttonElement.textContent = message[count];
buttonElement.style.background = color[count];
};
//カウントスタート
const startCount = () => {
changeButtonElement();
if(count < 0){
buttonReset();
return;
}
setTimeout(() => {
count--;
startCount();
}, 2000);
};
//ボタンが押されたとき
buttonElement.addEventListener("click", () => {
buttonElement.classList.add("button-push");
buttonElement.disabled = true;
startCount();
});
</script>