前回のメンタルクリアボタンの概要はこちら。
ストレス解消法の1つの「メンタルクリアボタン」をGoogle Apps Scriptで作成します。
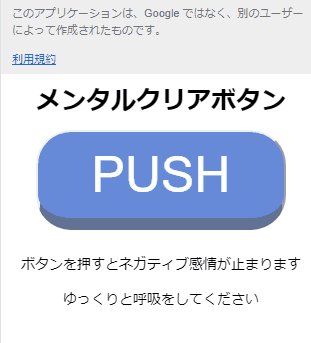
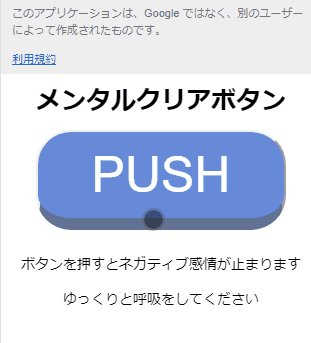
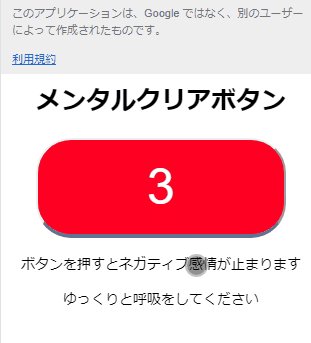
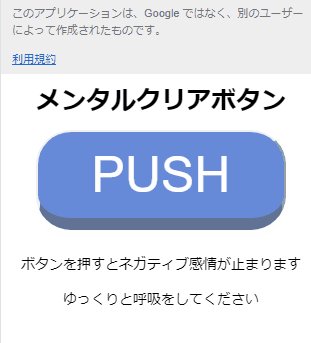
完成形は次のとおり。ボタンを押せば、ボタンの表示文字と色が変化していきます。

前回の記事では、Google Apps Scriptで4つのファイルを作成し、HTMLの作成を行いました。
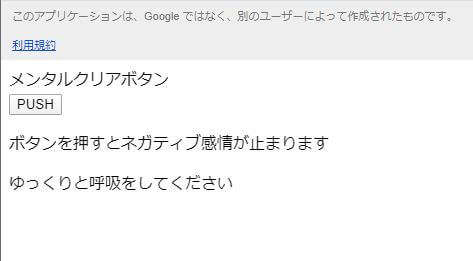
次の画像がHTMLを書いた段階のアプリです。

今回は、CSSで装飾を行っていきます。
CSSとは
CSSは「Cascading Style Sheets」の略で、文章のスタイルを設定するためのコードです。CSSを使用することで、HTMLで作成したものの見栄えをよくすることができます。
例えば、Wordで、文書の見栄えをよくするためにフォントや文字の大きさ、文字の色などを設定しますよね。ウェブでは、そのような装飾をCSSで行います。
HTMLでも、<font>タグなど装飾するための要素や属性が存在しますが、構造が複雑になったり、拡張性、保守性が低下してしまいます。
「餅は餅屋」というように、「構造はHTML、装飾はCSS」と役割分担して書いた方がいいです。
CSSの書き方
CSSは、装飾するタグをセレクタで指定し、プロパティでどのように装飾するかを決めます。
/*
セレクタ {
プロパティ: 値;
}
*/
/* 以下が具体的な記述例 */
/* HTMLの<p>タグの文字色を赤色にしています */
p {
color: red;
}上の例では、pタグの文字色を赤色にします。CSSでは「/**/」で囲まれた部分がコメントになるため、Webには反映されません。複数行を「/**/」で囲っても大丈夫です。
セレクタで指定できるのはタグだけではありません。HTMLで指定した「id名」や「class名」でも指定することができます。idとclassを区別するために、idの場合は「#」、classの場合は「.」を頭につけます。
/* id名で指定するとき */
#id {
}
/* class名で指定するとき */
.class {
}CSSの実装
早速、実装していきましょう。
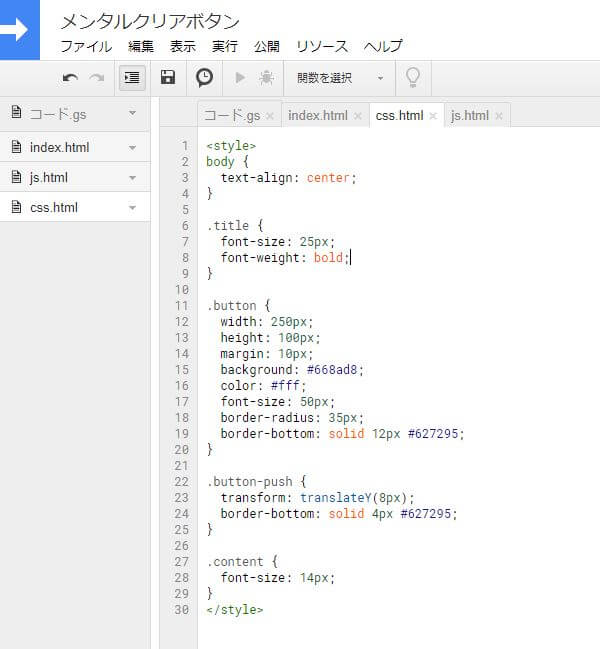
CSSは「css.html」のファイルに書いていきます。最終形は次のとおりです。
<style>
body {
text-align: center;
}
.title {
font-size: 25px;
font-weight: bold;
}
.button {
width: 250px;
height: 100px;
margin: 10px;
background: #668ad8;
color: #fff;
font-size: 50px;
border-radius: 35px;
border-bottom: solid 12px #627295;
}
.button-push {
transform: translateY(8px);
border-bottom: solid 4px #627295;
}
.content {
font-size: 14px;
}
</style>セレクタごとに見ていきます。
body
body {
text-align: center;
}bodyでは、横方向に中央寄せを行っています。要素に対して「text-align: center」を指定することで、中央寄せができます。
作成するアプリ全体を中央に寄せたいので<body>タグに書いています。
title
.title {
font-size: 25px;
font-weight: bold;
}セレクタで、class名「title」を指定しています。HTMLファイルのclass属性の名前が「title」に適用されます。
タイトルなので、文字のサイズを大きくして太字にしています。文字サイズは「font-size」、太字は「font-weight: bold」で指定します。
button
.button {
width: 250px;
height: 100px;
margin: 10px;
background: #668ad8;
color: #fff;
font-size: 50px;
border-radius: 35px;
border-bottom: solid 12px #627295;
}class属性の名前が「button」に適用されます。
ボタンの大きさを指定するプロパティが「width: 幅」と「height:高さ」です。そして、ボタンの外側の余白を「margin」で指定しています。
ボタンの色を「background」、ボタンの文字の色を「color」、文字の大きさを「font-size」で指定しています。
下の2つは、ボタンの枠線のプロパティです。「border-radius」は、枠線の角を丸めることができます。「border-bottom」は、下の枠線のことです。「solid:実線」、「12px:太さ」、「#627295:色」を指定しています。
button-push
.button-push {
transform: translateY(8px);
border-bottom: solid 4px #627295;
}HTMLには、class属性の名前が「button-push」はなかったですよね。実はこれ、JavaScriptで使用します。
ボタンをクリックしたとき、この装飾がボタンに適用するように、JavaScriptで指定するためのものです。
「transform」は、要素を移動させたり、回転することができます。今回は「translateY(8px):Y軸方向に8px移動」を指定しています。
「border-bottom」で下の枠線を、#627295の色で4pxの太さの実線にしています。
簡単に言うと、ボタンが押し込まれたように見せるために、要素を下方向に移動させ、下の枠線の太さを細くしています。
content
.content {
font-size: 14px;
}class属性の名前が「content」に適用されます。
ここでは、文字の大きさを指定しています。
まとめ
これで、CSSも完成しました。

WebアプリのURLにアクセスしてみましょう。HTMLを書いたときには素気なかったですが、見た目は完成ですね。

今の段階では、ボタンを押しても何も起こりません。
次回は、ボタンを押したときの動きをJavaScriptで書いていきます。
次の記事はこちら。