Androidアプリでグラフを使いたいときありますよね。
そんなときにグラフを簡単に作ることができる「MPAndroidChart」というライブラリがあります。
今回はMPAndroidChartについて解説します。
MPAndroidChartとは
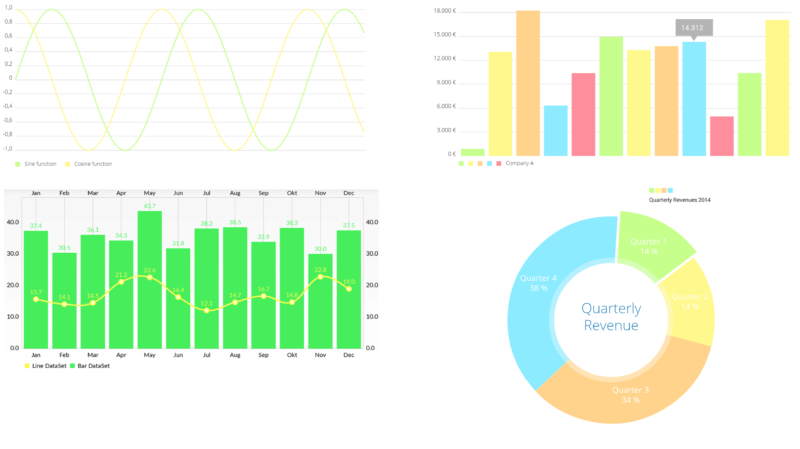
MPAndroidChartは、Android用のグラフ作成ライブラリです。MPAndroidChartを使うことで簡単に次のようなグラフを作ることができます。

- 折れ線グラフ
- 棒フラフ
- 円グラフ
- 散布図
- ローソク足チャート
- バブルチャート
- レーダーチャート
MPAndroidChartを使うためには
MPAndroidChartを使うためには、次の3つのことを行います。
- 依存関係を追加
- レイアウトファイル(.xml)にビューを追加
- ソースコード(.kt)でグラフに表示するデータを追加
依存関係を追加
「build.gradle(Project: app)」ファイルを開いて、Mavenリポジトリを宣言します。Mavenリポジトリとは、ライブラリをまとめている場所のことです。
allprojects {
repositories {
・・・
maven { url 'https://jitpack.io' }
}
}次に「build.gradle(Module: app)」ファイルを開いて、次の依存関係を追加します。
dependencies {
・・・
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
}ビューを追加
グラフを表示するためのビューを作成します。今回は、メインアクティビティにビューを追加します。
「activity_main.xml」ファイルを開いて、次のコードを書きます。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
>
<!-- 折れ線グラフのビュー -->
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>折れ線グラフ以外のグラフを作成する場合は、上のコードの10行目の「LineChart」の部分を変更します。
<!-- <com.github.mikephil.charting.charts.この部分を変更する -->
<!-- 棒グラフのビューの場合 -->
<com.github.mikephil.charting.charts.BarChart
・・・
/>作りたいグラフに合わせて、以下のように変更します。
- LineChart:折れ線グラフ
- BarChart:棒グラフ
- PieChart:円グラフ
- ScatterChart:散布図
- CandleStickChart:ローソク足チャート
- BubbleChart:バブルチャート
- RadarChart:レーダーチャート
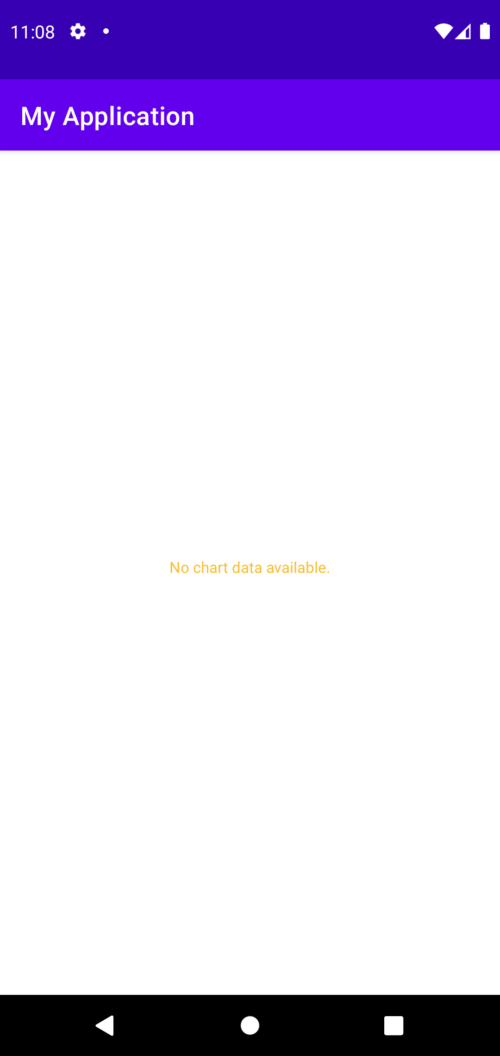
依存関係とビューを追加した状態で実行した場合、以下のようになります。

グラフに表示するデータがないため、グラフはまだ表示されません。
データを追加
グラフに表示するデータを追加します。
「MainActivity.kt」ファイルを開き、以下のコードを書きます。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//グラフに表示するためのデータを格納
val entries = ArrayList<Entry>()
entries.add(Entry(1f,1f))
entries.add(Entry(2f,2f))
entries.add(Entry(3f,3f))
entries.add(Entry(4f,4f))
entries.add(Entry(5f,5f))
//表示するデータをDataSetに追加
val dataSet = LineDataSet(entries, "Label")
//DataSetをDataに追加
val data = LineData(dataSet)
//ビューを取得
val chart = findViewById<LineChart>(R.id.chart)
//ChartにDataを追加
chart.data = data
//チャートを更新
chart.invalidate()
}
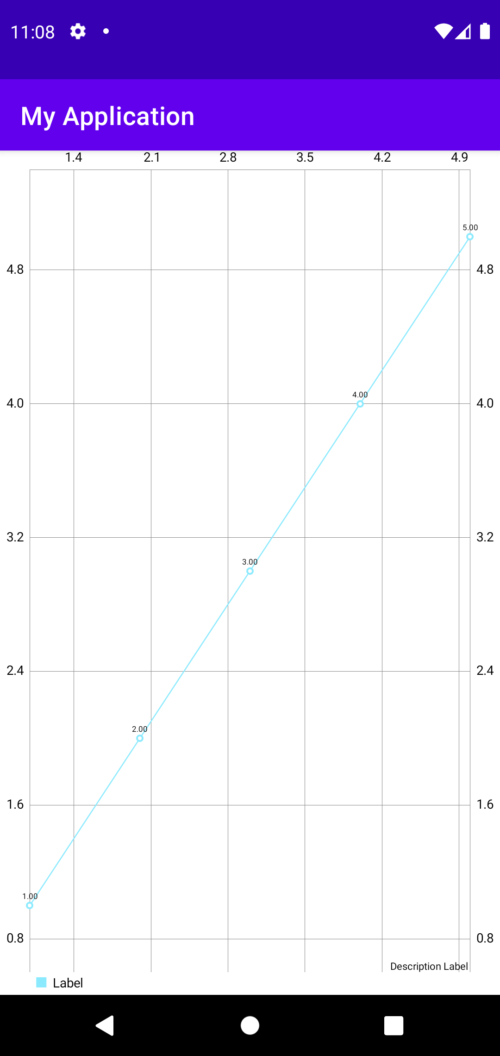
}これで、グラフに表示するデータも追加できました。実行するとグラフが表示されます。

軸などの設定をしなくてもいい感じで表示してくれます。
作るグラフによって、使用するビューやクラスが異なります。各グラフで使用するビューやクラスなどは、以下のとおりです。
| グラフの種類 | ビュー | Entryクラス | DataSetクラス | Dataクラス |
| LineChart | LineChart | Entry | LineDataSet | LineData |
| BarChart | BarChart | BarEntry | BarDataSet | BarData |
| PieChart | PieChart | PieEntry | PieDataSet | PieData |
| ScatterChart | ScatterChart | Entry | ScatterDataSet | ScatterData |
| CandleStickChart | CandleStickChart | CandleEntry | CandleDataSet | CandleData |
| BubbleChart | BubbleChart | BubbleEntry | BubbleDataSet | BubbleData |
| RadarChart | RadarChart | RadarEntry | RadarDataSet | RadarData |
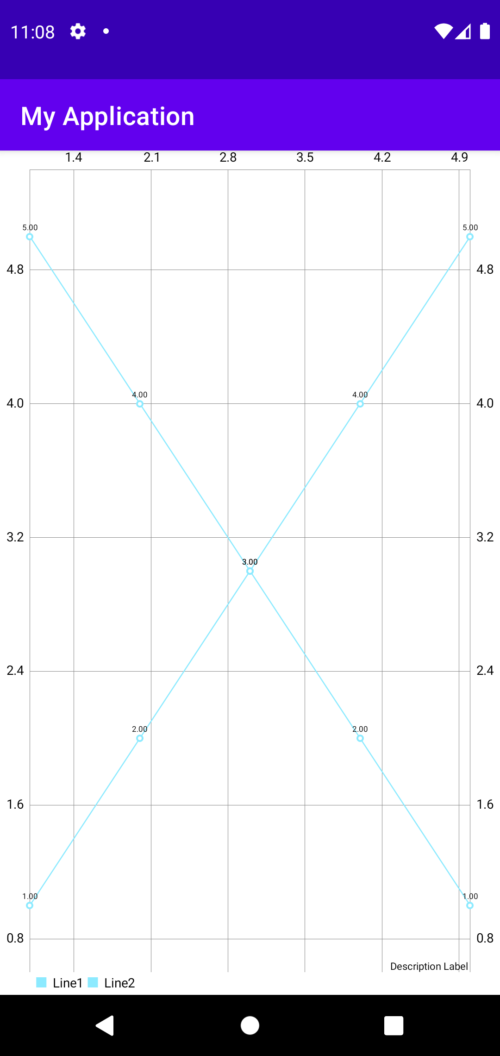
複数の折れ線グラフを表示する
複数の折れ線グラフを表示させる場合です。

「activity_main.xml」ファイルは、先ほどと同じです。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
>
<!-- 折れ線グラフのビュー -->
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>「MainActivity.kt」ファイルを次のように変更します。
Dataクラスに複数のDataSetを持つリストを追加することで複数の折れ線を表示させることができます。
DataSetのリストは「ILineDataSetクラス」を使用することに注意が必要です。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//****************1本目の折れ線****************
//グラフに表示するためのデータ
val entries1 = ArrayList<Entry>()
entries1.add(Entry(1f,1f))
entries1.add(Entry(2f,2f))
entries1.add(Entry(3f,3f))
entries1.add(Entry(4f,4f))
entries1.add(Entry(5f,5f))
//表示するデータをDataSetに追加
val dataSet1 = LineDataSet(entries1, "Line1")
//****************2本目の折れ線****************
//グラフに表示するためのデータ
val entries2 = ArrayList<Entry>()
entries2.add(Entry(1f,5f))
entries2.add(Entry(2f,4f))
entries2.add(Entry(3f,3f))
entries2.add(Entry(4f,2f))
entries2.add(Entry(5f,1f))
//表示するデータをDataSetに追加
val dataSet2 = LineDataSet(entries2, "Line2")
//複数のDataSetを格納するリスト
val dataSets = ArrayList<ILineDataSet>()
dataSets.add(dataSet1)
dataSets.add(dataSet2)
//DataSetをDataに追加
val data = LineData(dataSets)
//ビューを取得
val chart = findViewById<LineChart>(R.id.chart)
//ChartにDataを追加
chart.data = data
//チャートを更新
chart.invalidate()
}
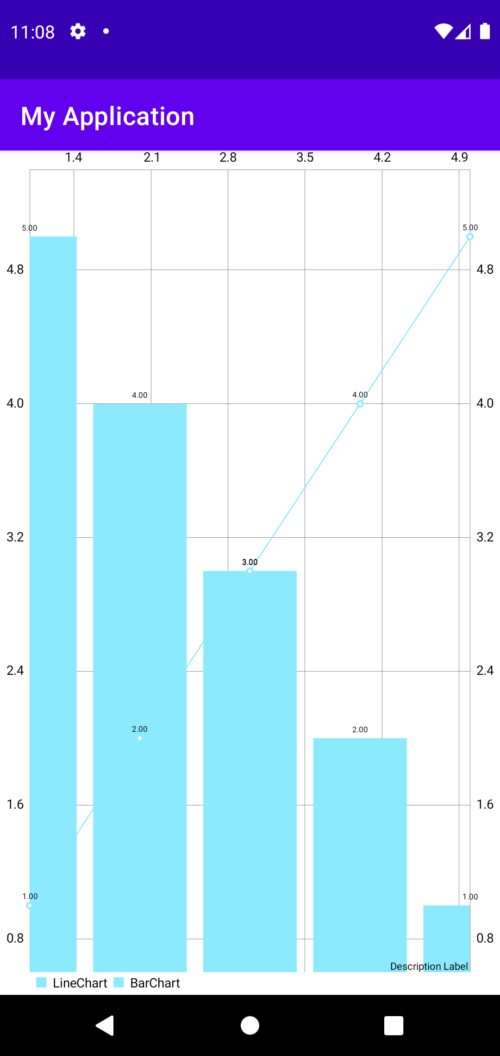
}1つのグラフに折れ線グラフと棒グラフを表示する
MPAndroidChartでは、折れ線グラフと棒グラフを1つのグラフに表示させることもできます。

折れ線グラフと棒グラフを表示する場合は「CombinedChart」を使います。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
>
<!-- 折れ線グラフと棒グラフのビュー -->
<com.github.mikephil.charting.charts.CombinedChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>各グラフのDataクラスを作成して、それを「CombinedData」にセットします。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//****************折れ線グラフ****************
//グラフに表示するためのデータ
val lineEntries = ArrayList<Entry>()
lineEntries.add(Entry(1f,1f))
lineEntries.add(Entry(2f,2f))
lineEntries.add(Entry(3f,3f))
lineEntries.add(Entry(4f,4f))
lineEntries.add(Entry(5f,5f))
//表示するデータをDataSetに追加
val lineDataSet = LineDataSet(lineEntries, "LineChart")
//DataSetをDataに追加
val lineData = LineData(lineDataSet)
//****************棒グラフ****************
//グラフに表示するためのデータ
val barEntries = ArrayList<BarEntry>()
barEntries.add(BarEntry(1f,5f))
barEntries.add(BarEntry(2f,4f))
barEntries.add(BarEntry(3f,3f))
barEntries.add(BarEntry(4f,2f))
barEntries.add(BarEntry(5f,1f))
//表示するデータをDataSetに追加
val barDataSet = BarDataSet(barEntries, "BarChart")
//DataSetをDataに追加
val barData = BarData(barDataSet)
//折れ線グラフデータと棒グラフデータを格納
val data = CombinedData()
data.setData(lineData)
data.setData(barData)
//ビューを取得
val chart = findViewById<CombinedChart>(R.id.chart)
//ChartにDataを追加
chart.data = data
//チャートを更新
chart.invalidate()
}
}まとめ
MPAndroidChartを使うと簡単にグラフを作れます。
今回は、シンプルなグラフを作成する方法を解説しました。
MPAndroidChartでは、軸や色のプロパティなどの設定をすることもできます。
Android開発のためのオススメ書籍
設計についてのオススメの書籍



